Disclaimer: Alcuni contenuti di questo articolo spiegano come utilizzare funzionalità che potrebbero non essere disponibili per tutti i piani. Per aggiornare il piano, contattare il proprio account manager (se il piano include questa opzione) o Docebo utilizzando il Centro assistenza della piattaforma.
Introduzione
Le pagine widget configurate per la piattaforma desktop e per l'app mobile sono composte da widget. Ulteriori informazioni sulla creazione delle pagine widget in piattaforma.
Questo articolo elenca i widget disponibili per desktop e mobile e illustra come configurarli. Alcuni widget sono disponibili solo per desktop, quelli disponibili anche per mobile sono identificati dall’icona cellulare nell’area del widget, nel pannello di destra.
È possibile utilizzare la funzionalità Anteprima della piattaforma per visualizzare come le pagine saranno visualizzate agli studenti. La funzione di anteprima non è disponibile per le pagine mobile, quindi consigliamo di testare le pagine mobile prima di distribuirle, creando un menu di test associato ad un utente di test.
Panoramica attività
Il widget Panoramica delle attività mostra le statistiche riguardanti l’attività dell’utente, come il numero di corsi a cui è iscritto, incluso il loro stato (Completato, In corso e Non iniziato). In base alla configurazione, il widget potrebbe mostrare anche altre informazioni.
Utilizzare l’area Titolo per definire il titolo del widget, o lasciare il campo vuoto per nasconderlo. Spostarsi nella sezione Elementi da visualizzare per selezionare le informazioni che saranno visualizzate nel widget.
Attivare l’opzione Stato corsi per mostrare lo stato dei corsi in cui l’utente è iscritto in qualità di studente. Anche se connesso come Superadmin o Power User, l’utente vedrà i dati dal punto di vista dello studente. Le statistiche sono visualizzate graficamente con un diagramma a torta che mostra i dati dal momento della creazione dell’utente in piattaforma. Non è possibile filtrare i dati per data.
Definire quindi se mostrare il Numero totale di sessioni utente e/o il Numero totale di utenti iscritti nel widget. Queste informazioni sono visualizzate solo ai Superadmin e ai Power User. Gli altri utenti non avranno accesso a queste statistiche, anche quando l’opzione è attiva. I dati sono mostrati in un istogramma e possono essere filtrati per data.
Infine, se il modulo Discover, Coach & Share è attivo in piattaforma, sarà disponibile l’opzione Attività social. Quando questa opzione è attiva, il widget mostrerà una sezione aggiuntiva, con titolo Attività social, che mostrerà il numero di richieste di Invito a Guardare in attesa e il numero di contributi caricati e pubblicati dall’utente nell’ultima settimana. Cliccare sulle icone per accedere rispettivamente al canale New invitations and subscriptions e alla pagina Tutti i canali, pre-filtrati per mostrare le relative informazioni.
Infine, definire l'altezza del widget o non compilare il campo in modo che la piattaforma ne calcoli l'altezza in base alle opzioni selezionate per il widget. Se l'altezza naturale del contenuto del widget è inferiore all'altezza definita, il widget sarà automaticamente ridimensionato alla sua altezza minima. Per esempio, quando si abilita l'opzione Stato corsi, l'altezza dell'oggetto corrispondente nel widget misura 330 pixel, mentre sia l'opzione Numero totale di sessioni utente che l'opzione Numero totale di utenti iscritti attivano oggetti dell'altezza di 375 pixel. L'altezza minima del widget è la somma delle altezze di tutti gli oggetti che lo compongono.
Attenzione! Dato che l'app mobile è dedicata agli utenti finali e non dispone di funzionalità di amministrazione, sono mostrate nell'app solo le statistiche Stato Corsi e Attività Social, mentre le statistiche sulle sessioni utente e gli utenti iscritti non sono disponibili.
Questo widget è disponibile per desktop e per mobile.
Flusso delle attività
Il widget Flusso delle attività mostra le ultime attività in piattaforma, così che l’utente sia informato su cosa accade in piattaforma attorno a lui e quali attività sono state svolte da altri utenti o admin.
Questo widget mostra le nuove iscrizioni dell’utente ai corsi, e mostra anche contributi, domande e risposte, e commenti che sono stati pubblicati in piattaforma.
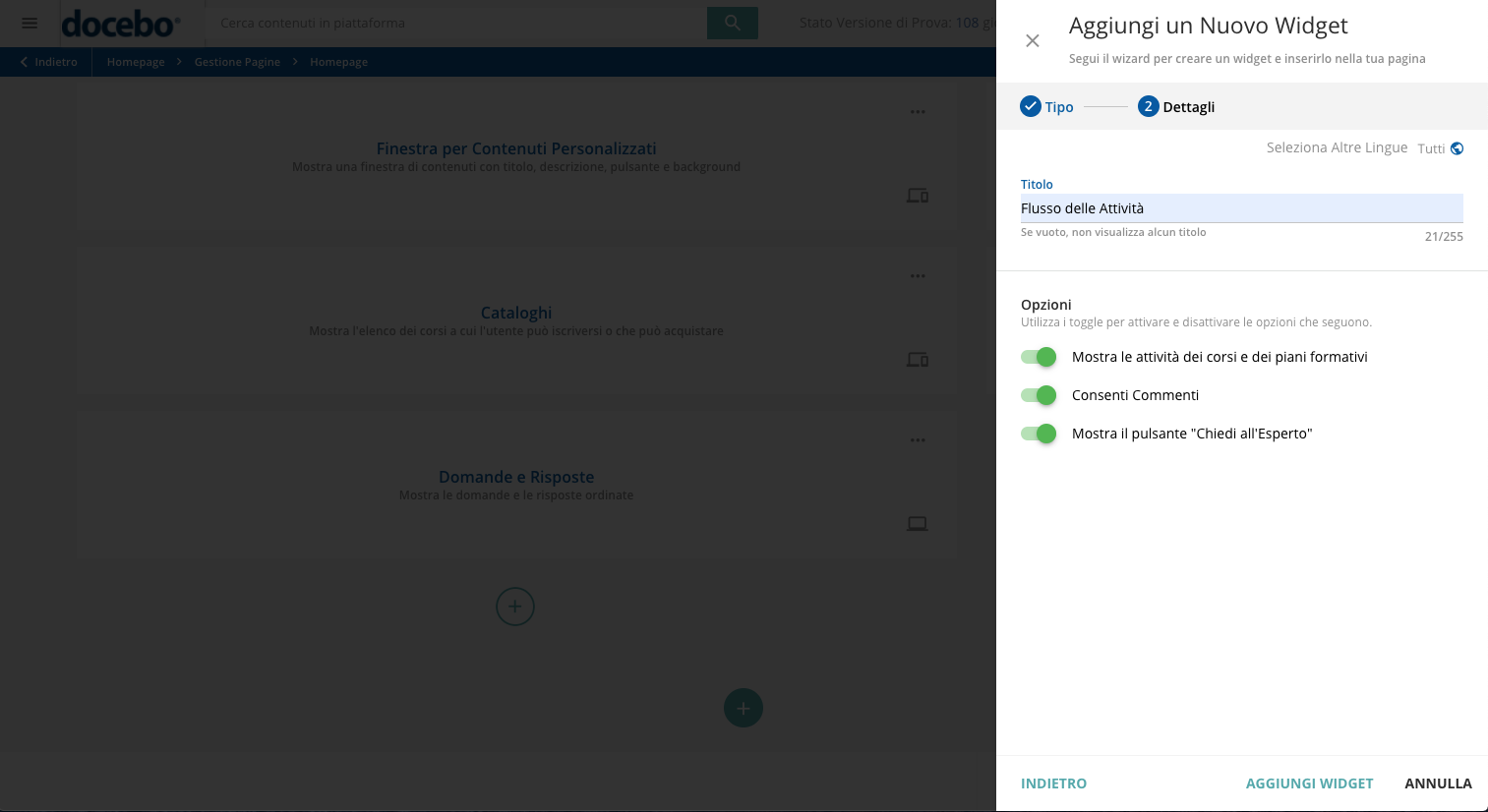
 Utilizzare l’area Titolo per definire il titolo del widget, o lasciare il campo vuoto per nasconderlo. Abilitando l'opzione Mostra le attività dei corsi e dei piani formativi, il widget mostra una card per ogni corso e piano formativo a cui l'utente è iscritto. Ogni card mostra l'avatar dell'utente, il titolo, la thumbnail e la lingua del corso o del piano formativo, la data di iscrizione e il livello dell'utente nel corso.
Utilizzare l’area Titolo per definire il titolo del widget, o lasciare il campo vuoto per nasconderlo. Abilitando l'opzione Mostra le attività dei corsi e dei piani formativi, il widget mostra una card per ogni corso e piano formativo a cui l'utente è iscritto. Ogni card mostra l'avatar dell'utente, il titolo, la thumbnail e la lingua del corso o del piano formativo, la data di iscrizione e il livello dell'utente nel corso.
L’opzione Mostra il pulsante “Chiedi all’esperto” permette di visualizzare il pulsante Chiedi all’Esperto di modo che l’utente possa contattare l’esperto del canale, se necessario. Questa opzione può essere utilizzata se l’app Discover, Coach & Share è attiva. Ulteriori informazioni sulla gestione di domande e risposte.
Questo widget è disponibile per desktop e per mobile.
Cataloghi
Il widget Cataloghi mostra i cataloghi accessibili all'utente, elencando tutti i corsi e i piani formativi disponibili per l'acquisto o l'iscrizione.
Utilizzare l’area Titolo per definire il titolo del widget, o lasciare il campo vuoto per nasconderlo.
Nella sezione Cataloghi da visualizzare, definire se mostrare tutti i cataloghi disponibili selezionando l’opzione Tutti i cataloghi, oppure una Selezione personalizzata. L’opzione Selezione personalizzata prevede la selezione dei cataloghi che gli utenti vedranno nel widget.
Suggerimento: i Power User possono sempre impostare l'opzione Tutti i cataloghi, indipendentemente dai loro permessi o dalle assegnazioni di risorse. Tuttavia, per impostare una Selezione personalizzata, necessitano del permesso Cataloghi / Visualizza, e possono selezionare solo i cataloghi a loro assegnati come risorsa.
Se una selezione personalizzata preesistente include cataloghi non assegnati al Power User, questi verranno mostrati mascherati. Il Power User può cliccare sulla croce (x) per rimuoverli, ma poi non sarà più in grado di aggiungerli.
Quando si configurano i cataloghi da visualizzare, ricordare che gli studenti vedranno i cataloghi a cui hanno accesso e mostreranno tutti i corsi e i piani formativi disponibili per l'acquisto o l'iscrizione, organizzati per catalogo.
Se si utilizza l'app Subscriptions, considerare i seguenti casi d'uso:
- Se il widget deve mostrare tutti i cataloghi disponibili, selezionare l'opzione Tutti i cataloghi. In questo modo, il widget mostrerà non solo i cataloghi appartenenti ai pacchetti creati, ma anche quelli visibili agli studenti, ma non inclusi in alcun pacchetto. Si otterrà lo stesso risultato utilizzando la pagina integrata Catalogo corsi.
- Se il widget è per tutti gli studenti, scegliere Selezione personalizzata e aggiungere tutti i cataloghi inclusi nei pacchetti creati. Gli studenti vedranno solo i cataloghi associati agli abbonamenti che hanno acquistato o che sono stati loro assegnati all'interno dei cataloghi per cui hanno visibilità.
- Se il widget è destinato a un pubblico specifico, scegliere Selezione personalizzata e includere una selezione di cataloghi dai pacchetti creati, definita ad hoc per lo scopo specifico della pagina.
Spostarsi alla sezione Modalità di visualizzazione. Se il widget include più cataloghi, selezionare fra le opzioni di visualizzazione: Default, Stream o Calendario.
Suggerimento: L'opzione di visualizzazione Calendario mostra i corsi passati, presenti e futuri, ed è ideale per tenere gli studenti informati sugli eventi in programma in tutti i cataloghi a cui hanno accesso, indipendentemente dal fatto che siano iscritti o meno. In questo modo gli studenti possono visualizzare i corsi e i piani formativi disponibili e iscriversi a loro discrezione. Ricorda che i corsi programmati in passato sono conservati e non cancellati.
Se invece si visualizza un solo catalogo, è possibile scegliere che il suo contenuto sia visualizzato in modalità Default, Stream, Card, Elenco o Calendario. Le modalità di visualizzazione Default e Stream offrono la stessa visualizzazione, ma l'opzione Default permette di pre-selezionare i corsi utilizzando i filtri Tipo e Prezzo. Le modalità di visualizzazione Card e Elenco non permettono di definire il titolo del catalogo; in questo caso, se è necessario visualizzare il titolo del catalogo, definire il nome del widget in modo che includa il titolo o un identificativo del catalogo stesso.
Spostarsi alla sezione Opzioni, definire se gli utenti possono ordinare i cataloghi nel widget (se il widget visualizza più di un catalogo) o i corsi e i piani formativi nel catalogo (se il widget visualizza un solo catalogo). Se si attiva l'opzione Mostra le opzioni di ordinamento, selezionare anche l'opzione di ordinamento predefinita (dal più al meno recente, dal meno al più recente, per nome o per codice).
- Con le modalità di visualizzazione Default o Stream, l'ordinamento è applicato ai cataloghi inclusi nel widget e non ai corsi e ai piani formativi inclusi nei cataloghi. Se il widget visualizza un solo catalogo, la modalità di ordinamento si applica ai cataloghi e non ai corsi e i piani formativi all'interno del catalogo selezionato. In questo caso, si consiglia di utilizzare la modalità di visualizzazione Card o Elenco.
- Le modalità di visualizzazione Elenco e Card sono disponibili solo quando il widget visualizza un solo catalogo. Se si seleziona una di queste modalità di visualizzazione, l'ordinamento è applicato ai corsi e ai piani formativi inclusi nel catalogo perché non ci sono cataloghi da ordinare.
Quando si visualizzano più cataloghi, l'ordinamento predefinito dei corsi e dei piani formativi inclusi in ogni catalogo visualizzato nel widget è impostato a livello di catalogo.
Il widget Cataloghi include un motore di ricerca che consente agli utenti di cercare i corsi e i piani formativi in base a una parola chiave nel codice del corso, nel titolo, nell'UID e nella descrizione. Il contenuto del widget può essere filtrato in base a diversi criteri (inclusi i campi aggiuntivi del corso) o per categorie di corsi. Quando si selezionano uno o più filtri o si utilizzano le categorie come filtri, il widget mostra solo la prima pagina dei risultati per ogni catalogo incluso nel widget.
Consigli d'utilizzo
- Di default, il widget carica 24 schede per catalogo. Se il catalogo include più di 24 elementi e si seleziona la modalità di visualizzazione Elenco, gli altri elementi sono caricati man mano che l'utente scorre il contenuto del widget.
- Si consiglia di includere al massimo 50 cataloghi per widget. Se è necessario mostrare più di 50 cataloghi diversi a utenti diversi, considerare la possibilità di creare pagine separate con un widget Cataloghi per ogni segmento di utenti (che mostri i cataloghi che sono autorizzati a vedere), e poi includere queste pagine in menu diversi, regolandone la visibilità per ogni segmento di utenti.
Questo widget è disponibile per desktop e per mobile, e soddisfa gli standard di accessibilità della piattaforma.
Canali
Il widget Canali mostra i canali assegnati all’utente e i relativi contenuti.
Utilizzare l’area Titolo per definire il titolo del widget, o lasciare il campo vuoto per nasconderlo.
Utilizzare le opzioni della sezione Canali da visualizzare per identificare i canali che saranno mostrati nel widget. Di default, è selezionata l'opzione Tutti i canali, quindi gli utenti vedranno tutti i canali della piattaforma per cui hanno visibilità, ma è possibile configurare la visualizzazione per mostrare solo il canale personale dell'utente (opzione Il mio canale), una selezione personalizzata di canali (opzione Selezione personalizzata) o i canali che gli utenti stanno seguendo (opzione Canali seguiti).
Se si seleziona l'opzione Selezione personalizzata, scegliere i canali da includere nel widget digitando il loro nome e selezionandoli dal menu a tendina Ordine canali. È possibile impostare l'ordine di visualizzazione trascinando e rilasciando i canali dopo averli selezionati: l'ordine definito nella configurazione del widget determina il modo in cui i canali sono visualizzati nel widget.
Suggerimento: i Power User possono sempre impostare le opzioni Tutti i canali, Il mio canale e Canali seguiti, indipendentemente dai loro permessi o dalle assegnazioni di risorse. Tuttavia, per impostare una Selezione personalizzata, necessitano del permesso Canali / Visualizza, e possono selezionare solo i canali a loro assegnati come risorsa.
Se una selezione personalizzata preesistente include canali non assegnati al Power User, questi verranno mostrati mascherati. Il Power User può cliccare sulla croce (x) per rimuoverli, ma poi non sarà più in grado di aggiungerli.
Se si sceglie di visualizzare un solo canale nel widget, o se si seleziona l'opzione Il mio canale, si renderà disponibile la sezione Modalità di visualizzazione che consente di definire se i canali saranno visualizzati in modalità Card o Stream. Tenere presente le dimensioni del widget quando si seleziona la modalità di visualizzazione.
Quando si seleziona la modalità di visualizzazione Card, è possibile attivare l'opzione Mostra le opzioni di ordinamento nella sezione Opzioni per consentire agli utenti di ordinare il contenuto dei canali nel widget in ordine alfabetico (dalla A alla Z o dalla Z alla A) o per data (dal più al meno recente o viceversa). Quando si attiva questa opzione, ricordarsi di selezionare la modalità di ordinamento predefinita utilizzando il menu a discesa Ordina di default per.
Se si selezionano le opzioni Tutti i canali, Il mio canale, Canali seguiti o Selezione personalizzata e si seleziona un solo widget, nel pannello viene visualizzata la sezione Opzioni con le seguenti opzioni:
- Mostra il selettore di filtri: abilita un'area di selezione dei filtri nel widget per filtrare il contenuto dei canali in base a diverse opzioni.
- Mostra la barra di ricerca: mostra la barra di ricerca nella parte superiore del widget, sopra i link dei canali, in modo che gli utenti possano cercare i contenuti dei canali nel widget
Attenzione! Non è possibile aggiungere più di 100 canali nel widget Canali; il superamento di questo limite può causare un rallentamento dei tempi di risposta e di caricamento della pagina. Inoltre, il widget può visualizzare fino a 24 card per canale.
Questo widget è disponibile per desktop e per mobile, e soddisfa gli standard di accessibilità della piattaforma.
Corsi e piani formativi
Questo widget elenca i corsi e/o i piani formativi a cui è iscritto l’utente.
Attenzione! Se questo widget non è inserito nella pagina, e se la pagina integrata Corsi e piani formativi non è inserita nel menu utente, gli utenti non potranno visualizzare i propri corsi e piani formativi in piattaforma.
Inserire il titolo del widget e definire se mostrare i corsi e/o i piani formativi come un elenco o come card. La visualizzazione di tipo card è disponibile solo se il widget si trova in una riga ad una o due colonne.
Inserire il titolo del widget o lasciare il campo vuoto per nasconderlo. Quindi configurare i parametri disponibili come segue:
Modalità di visualizzazione
Scegliere se visualizzare i corsi e/o i piani formativi sotto forma di elenco o di schede. Si ricorda che la visualizzazione a schede è disponibile solo quando il widget ha un layout a una o due colonne.
Utilizzare il menu a tendina Tipo di elemento per selezionare se visualizzare tutti i corsi e i piani formativi, solo i corsi o solo i piani formativi. Se si seleziona Corsi e piani formativi oppure Solo corsi, definire se nascondere i corsi che sono parte di un piano formativo dall’elenco degli elementi mostrati nel widget. A questo scopo, utilizzare il toggle dedicato nella sezione Modalità di visualizzazione.
Definire ora se mostrare gli elementi nel widget indipendentemente dal loro stato, oppure soltanto se lo stato è Non iniziato, In corso o Completato.
Attributo
Se l'opzione Mostra la sezione Attributi di iscrizione è abilitata nel menu delle impostazioni avanzate della piattaforma, la sezione Attributo consente di impostare il widget in modo che mostri i contenuti con qualsiasi priorità o con una priorità specifica. Quando questa opzione è disabilitata, la sezione Attributo viene nascosta. La priorità dei contenuti aiuta a chiarire l'importanza dei contenuti per gli studenti, indicando se sono obbligatori, richiesti, consigliati o facoltativi.
Opzioni
- Mostra il selettore di filtri. Utilizzare questa opzione per abilitare uno strumento di selezione dei filtri per filtrare i corsi e i piani formativi.
- Mostra la barra di ricerca. È disponibile un motore di ricerca che consente all'utente di cercare corsi o piani formativi all'interno del widget. Abilitare questa opzione per visualizzare la barra di ricerca nella parte superiore del widget.
- Mostra le opzioni ordinamento. Utilizzare questa opzione per consentire agli studenti di scegliere come ordinare i contenuti visualizzati nel widget. I contenuti possono essere ordinati per data di iscrizione (dal più recente al più vecchio o viceversa), nome, codice o data di scadenza più vicina o più lontana. Quando questa opzione è abilitata, ricordarsi di selezionare la modalità di ordinamento predefinita utilizzando il menu a tendina Ordina di default per.
Modalità di visualizzazione
- Preferenze di caricamento dei corsi e dei piani formativi. Se nel widget sono presenti molti corsi e/o piani formativi da caricare, utilizzare questa opzione per impostare il comportamento di caricamento del widget. Selezionare una delle seguenti opzioni:
- Mostra il pulsante “Carica altro”. Quando questa opzione è selezionata, il link Carica altro verrà visualizzato nel widget e mostrerà ulteriori risultati quando cliccato.
- Mostra il link “Visualizza tutti i miei corsi e piani formativi”. Quando questa opzione è selezionata, il link I miei corsi e piani formativi verrà visualizzato nel widget per consentire all’utente di accedere alla pagina I miei corsi e piani formativi nella piattaforma.
- Mostra le prime due opzioni insieme. Selezionare questa opzione per mostrare entrambi i link Carica altro e I miei corsi e piani formativi nel widget.
- Carica gli elementi mentre l’utente scorre la pagina. Selezionando questa opzione, i corsi e/o i piani formativi saranno caricati automaticamente mentre l’utente scorre la lista.
Attenzione! Le opzioni nella sezione Modalità di visualizzazione non sono supportate su mobile. Nell'app mobile Go.Learn, il pulsante Mostra altro in fondo al widget è l'unica opzione che permette di mostrare risultati aggiuntivi.
- Mostra la scadenza dei corsi e piani formativi (se impostata). Abilitare questa opzione per visualizzare la scadenza di iscrizione dello studente nella scheda dei contenuti nel widget. Dopo la scadenza, la scheda mostrerà la dicitura Scaduto.
- Nascondi i corsi che sono parte di un piano formativo. Quando questa opzione è abilitata, il widget nasconderà le schede dei corsi che fanno anche parte di un piano formativo, contribuendo a ridurre il numero di schede visualizzate.
Questo widget è disponibile per desktop e per mobile, e soddisfa gli standard di accessibilità della piattaforma.
Finestra per contenuti personalizzati
Questo widget è composto da uno sfondo (che visualizza un’immagine o un colore a tinta unita), con tre elementi al di sopra: il titolo del contenuto, il sottotitolo del contenuto e un pulsante che indirizza a un URL.
Utilizzare l’area Titolo per definire il titolo del widget, o non compilarlo per nasconderlo. Definire se si desidera caricare un’immagine o riempire lo sfondo con un colore a tinta unita selezionando l’opzione corrispondente.
Nella sezione Opzioni sfondo, caricare la propria immagine nell’area Carica la tua immagine trascinandola nell’area o cercandola sul proprio dispositivo dopo aver premuto l’icona Carica. Dopo il caricamento, l’anteprima dell’immagine sarà visualizzata nell’area dedicata. Per sostituire l'immagine esistente, caricarne una diversa nello stesso modo.
I formati file supportati per le immagini sono PNG e JPG, e la dimensione massima del file è di 4MB.
Se si seleziona l’opzione Colore, utilizzare il selettore di colore o inserire il codice HEX. Il colore di default dello sfondo è il colore definito nella sezione Testo accentato e colore dei link del menu Configurazione aspetto e branding usato per la configurazione del tema della piattaforma.
Definire se mostrare il titolo e il sottotitolo del contenuto, digitarli nei campi di testo corrispondenti e selezionare un colore a tinta unita per il testo. Definire se visualizzare il pulsante. Nel caso in cui sia visualizzato, digitare il testo da mostrare sul pulsante, inserire un URL nel campo URL di destinazione e indicare se sarà aperto in una nuova scheda o una nuova finestra del browser oppure nella scheda corrente. Durante la configurazione dell'URL associato al pulsante, quando si apre l'URL nella scheda corrente, considerare l'utilizzo di URL relativi (si apre in una nuova scheda), in modo che gli utenti possano tornare indietro dalla pagina a cui sono arrivati cliccando sul pulsante, direttamente dal widget Finestra Contenuti Personalizzati. Quando si utilizzano URL assoluti, sarà possibile tornare alla pagina di origine solo utilizzando il tasto Indietro del browser.
Completare la configurazione del layout del pulsante selezionando il colore dello sfondo del pulsante e il colore del testo del pulsante. Definire l’allineamento del contenuto del testo e del pulsante all’interno del widget.
Definire l’allineamento orizzontale degli elementi, ricordando che l’allineamento selezionato sarà lo stesso per tutti e tre gli elementi che compongono il widget.
Configurare l’allineamento verticale per definire la disposizione dei tre elementi in verticale. Selezionare In alto e In basso per allineare gli elementi in modo che ci sia dello spazio fra il contenuto del titolo/sottotitolo e il pulsante. Selezionando l’opzione Al centro, lo spazio restante sarà distribuito in modo equo sopra e sotto i tre elementi.
Da ultimo, definire l’altezza minima del widget in pixel. L’altezza minima sarà applicata quando il contenuto del widget è più basso dell’altezza minima, in modo da riempire lo spazio e mantenere invariata l’altezza del widget. Non valorizzare il campo per utilizzare l’altezza di default.
Questo widget è disponibile per desktop e per mobile.
Video
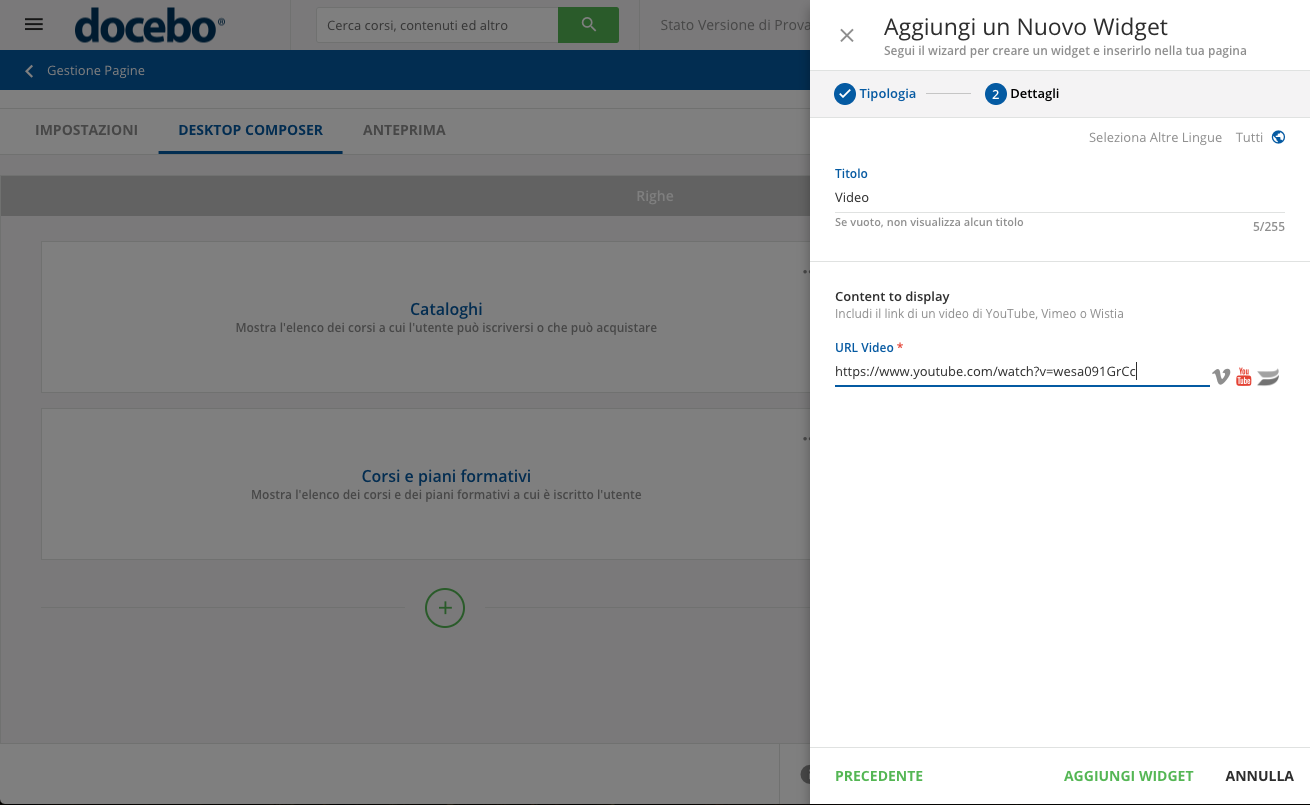
Questo widget permette di inserire i video player di YouTube, Vimeo o Wistia in una pagina widget. Una volta inserito l’URL del video nell’area dedicata, l’icona della piattaforma da cui è caricato il player si colorerà, mentre le altre rimarranno grigie.
 La riproduzione del video non è automatica, gli utenti dovranno lanciare il video manualmente. I player sono visualizzati in modo da riempire la larghezza massima disponibile. Al fine di mantenere le proporzioni dell’immagine originale, l’altezza del widget sarà ridimensionata di conseguenza. La piattaforma video di provenienza gestisce completamente l’aspetto e la configurazione del player.
La riproduzione del video non è automatica, gli utenti dovranno lanciare il video manualmente. I player sono visualizzati in modo da riempire la larghezza massima disponibile. Al fine di mantenere le proporzioni dell’immagine originale, l’altezza del widget sarà ridimensionata di conseguenza. La piattaforma video di provenienza gestisce completamente l’aspetto e la configurazione del player.
Utilizzare l’area Titolo per definire il titolo del widget, o non compilarlo e nasconderlo. Copiare ed incollare l’URL del Video nell’area dedicata.
Questo widget è disponibile per desktop e per mobile.
Codici di iscrizione
Questo widget è connesso all'app Codici di iscrizione, ed è utilizzato per permettere agli studenti di inserire il proprio codice per iscriversi a un corso. Utilizzare l’area Titolo per definire il titolo del widget, o non compilarlo per nasconderlo.
Attenzione! Se l'app Codici di iscrizione non è attiva in piattaforma, il widget non sarà presente nell’elenco.
Questo widget è disponibile solo per desktop.
Gamification
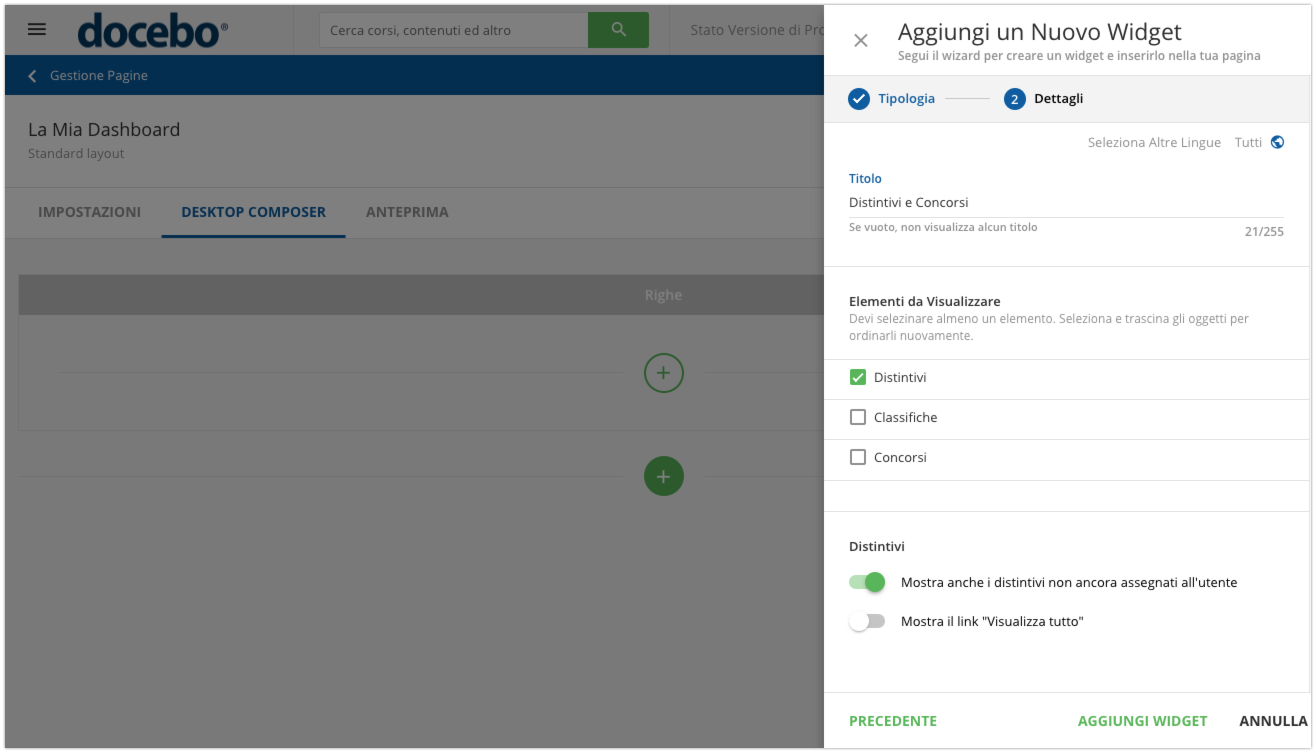
Il widget Gamification mostra i punti, i gettoni e i distintivi, le classifiche e i concorsi dell'app Gamification. Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo.
 Selezionare almeno un’opzione nella sezione Elementi da Visualizzare: Distintivi, Classifiche, e/o Concorsi. Per l’opzione Distintivi, definire se Mostrare anche i distintivi non ancora assegnati all’utente e se mostrare l’opzione Visualizza Tutto.
Selezionare almeno un’opzione nella sezione Elementi da Visualizzare: Distintivi, Classifiche, e/o Concorsi. Per l’opzione Distintivi, definire se Mostrare anche i distintivi non ancora assegnati all’utente e se mostrare l’opzione Visualizza Tutto.
Questo widget è disponibile per desktop e per mobile.
HTML/WYSIWYG
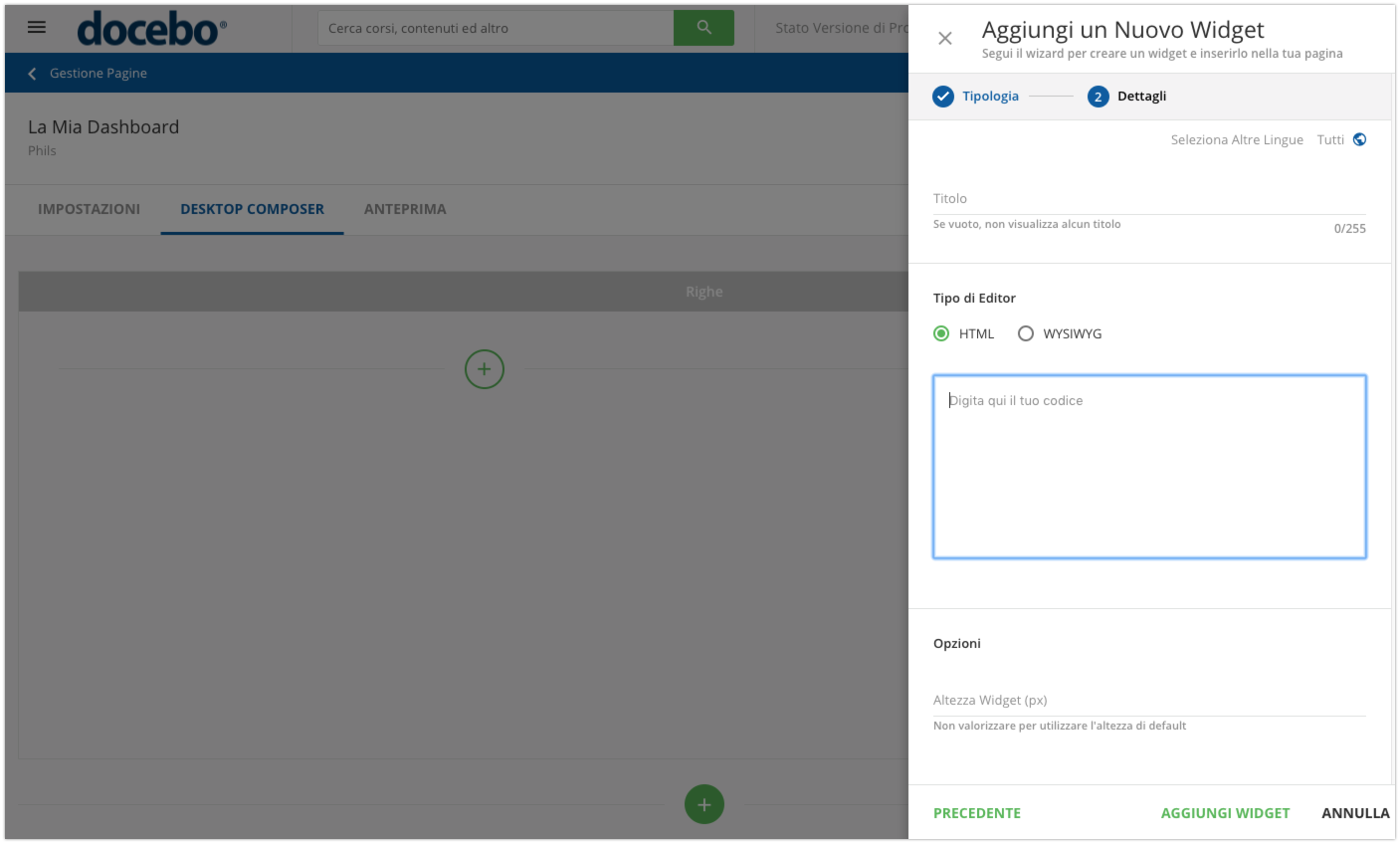
Il widget HTML/WYSIWYG (What You See Is What You Get) permette di creare HTML personalizzato o contenuti WYSIWYG. Per configurare correttamente questo widget è necessario avere esperienza nella gestione di questo tipo di contenuti.
 Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo. Selezionare se utilizzare l’editor HTML o WYSIWYG e digitare/incollare il proprio codice nell’area dedicata. Opzionalmente, è possibile definire l’altezza in pixel del widget. Non utilizzare mai HTML per inserire l’IFrame di una pagina interna della piattaforma.
Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo. Selezionare se utilizzare l’editor HTML o WYSIWYG e digitare/incollare il proprio codice nell’area dedicata. Opzionalmente, è possibile definire l’altezza in pixel del widget. Non utilizzare mai HTML per inserire l’IFrame di una pagina interna della piattaforma.
Questo widget è disponibile per desktop e per mobile. Consigliamo di utilizzare l’editor WYSIWYG per le pagine mobile, Docebo non può garantire l’output del widget quando si utilizza l’editor HTML.
Consiglio d'utilizzo Per link ad altre pagine, utilizzare un link relativo(/pages/16/dashboard al posto di https://mylms.docebosaas.com/pages/16/dashboard). In questo modo, non importerà se i propri utenti, quando cliccano il link, sono connessi tramite il dominio personalizzato oppure tramite il dominio docebosaas.
Note sul widget HTML/WYSIWYG
- Il contenuto HTML e il layout del contenuto HTML inseriti in questo widget sono sotto la responsabilità di chi pubblica. I problemi derivanti da codice HTML non configurato correttamente, anche in caso di migrazione ad un nuovo modulo/piattaforma, sono da attribuirsi all’autore e non a Docebo.
- Gli elementi aggiunti al widget sono impattati dal CSS predefinito della piattaforma, quindi assicurarsi di aggiungere i propri stili e classi uniche per far sì che il contenuto venga visualizzato nel modo in cui si vuole.
- Quando si utilizza l'editor HTML, l'anteprima dell'HTML potrebbe apparire diversa dall'output del widget. Inoltre, la piattaforma applica dei filtri di sicurezza al momento del salvataggio dell’HTML e parti di codice potrebbero essere rimosse per evitare l’utilizzo di codice dannoso (per esempio codice CSS, JS, ecc.).
- Si raccomanda vivamente di non utilizzare il widget HTML/WYSIWYG per gestire l'informativa sull'utilizzo dei cookie. Per maggiori dettagli sulla gestione dell'informativa sull'utilizzo dei cookie in piattaforma, consultare la sezione Informativa sull'utilizzo dei cookie della Knowledge Base.
Iframe
Il widget IFrame mostra il contenuto di un URL esterno. Semplicemente copiare e incollare il link dal sito che si desidera mostrare nel widget.
Inserire il Titolo o lasciare il campo vuoto per nasconderlo.
In URL da Visualizzare, inserire il link alla pagina web che si desidera incorporare nell'iframe. Poi, sotto Opzioni:
- Per aiutare gli utenti con tecnologie assistive, nel campo Titolo dell'iframe aggiungere un titolo descrittivo utilizzabile dagli screen reader.
- Nel campo Altezza widget (px), si può facoltativamente specificare un'altezza in pixel. Se si lascia vuoto, il sistema utilizzerà l'altezza predefinita per questo tipo di widget.
Opzionalmente, è possibile abilitare l'opzione Configurazione Avanzata, con le conseguenze illustrate qui sotto:
- Viene rilasciato un codice di autorizzazione OAuth2.0 per l'utente corrente sulla base del client OAuth2.0 selezionato e viene inviato alla pagina embedded nel parametro auth_code. La pagina embedded può quindi utilizzare il token di accesso OAuth2.0 per invocare le API di Docebo con il livello di accesso dell'utente attualmente connesso. Si noti che il codice di autorizzazione è valido soltanto per 30 secondi, quindi utilizzare velocemente il token di accesso.
- Un codice SALT viene inviato alla pagina embedded come parametro, per permettere alla pagina embedded di verificare l'identità della pagina caller. Questo codice viene inviato nel parametro hash, contenente l'hash SHA-256 della concatenazione separata da virgole di userid, username, codice di autorizzazione OAuth2.0 e il valore specificato nel campo Salt Secret.
La pagina embedded può ricalcolare lo stesso hash concatenando i parametri separati da virgole user_id, username, auth_code e il valore specificato come Salt Secret (in questo ordine) e quindi calcolando l'hash con l'algoritmo SHA-256. Se l'hash calcolato corrisponde con quello inviato nel parametro hash, la pagina embedded ha confermato l'identità della pagina caller.
Premendo Aggiungi Widget, l’LMS esegue una richiesta HTTP al provider URL per assicurarsi che l’URL sia corretto. Attenzione: non utilizzare URL di pagine interne della piattaforma.
Attenzione! Prima di inserire una pagina IFrame, ricordarsi di controllare che la Content Security Policy e le opzioni IFrame del sito che si vuole incorporare siano configurate in modo da consentire l'inserimento tramite IFrame. Esistono strumenti gratuiti su internet per controllare questo valore per una pagina specifica, oppure si possono utilizzare gli strumenti di sviluppo del browser (browser development tools) e controllare il response header quando si naviga verso l'URL del sito remoto.
Questo widget è disponibile solo per desktop.
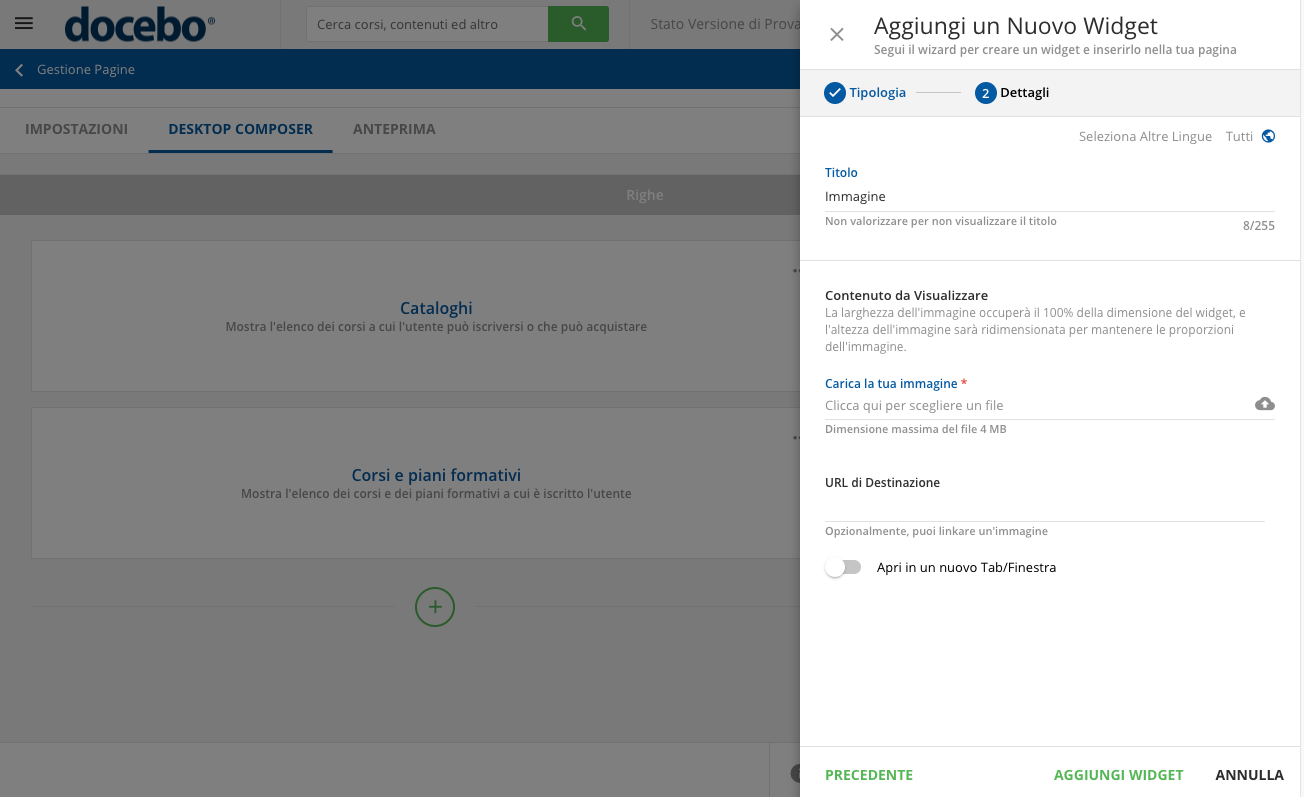
Immagine
Questo widget permette di visualizzare un’immagine su una pagina widget. Le immagini possono reindirizzare ad un URL di destinazione: quando gli utenti cliccano sull’immagine, saranno reindirizzati all’URL indicato. Ricorda che non è possibile aggiungere un URL interno (una pagina della piattaforma) come URL di destinazione. I formati di file supportati per le immagini sono PNG e JPG, la dimensione massima consentita per ogni file è di 4MB.
Le immagini sono visualizzate in modo da riempire la larghezza massima disponibile. Al fine di mantenere le proporzioni dell’immagine originale, l’altezza del widget sarà ridimensionata di conseguenza. Assicurarsi che la larghezza dell’immagine non sia inferiore alla larghezza del widget, altrimenti sarà ingrandita e potrebbe risultare sfocata. La larghezza del widget è di 444px per il widget larghi 1/3 di riga, 680px per i widget larghi 1/2 di riga, 917px per i widget larghi 2/3 di riga e 1390px per i widget larghi una riga intera.
 Utilizzare l’area Titolo per definire il titolo del widget, non valorizzare il campo per omettere il titolo. È possibile tradurre il titolo del widget in più lingue cliccando sull'icona mondo vicino al campo del titolo. Quando si traduce il titolo del widget in più lingue, non è possibile associare immagini diverse a lingue diverse, poiché il widget può mostrare una sola immagine. Maggiori dettagli sul selettore multilingua per creare contenuti in più lingue.
Utilizzare l’area Titolo per definire il titolo del widget, non valorizzare il campo per omettere il titolo. È possibile tradurre il titolo del widget in più lingue cliccando sull'icona mondo vicino al campo del titolo. Quando si traduce il titolo del widget in più lingue, non è possibile associare immagini diverse a lingue diverse, poiché il widget può mostrare una sola immagine. Maggiori dettagli sul selettore multilingua per creare contenuti in più lingue.
Caricare l'immagine che si desidera utilizzare nell'area Contenuto da visualizzare:
- Cliccare sull'icona Carica e scegliere il file dell'immagine sul proprio dispositivo, oppure trascinare direttamente l'immagine nel campo Carica l'immagine.
- Quando l'immagine è caricata, sarà visualizzata un'anteprima nell'area sottostante.
Per sostituire l'immagine esistente, caricarne una diversa nello stesso modo.
È possibile inserire un URL di destinazione in modo che gli utenti siano reindirizzati all’URL indicato cliccando sull’immagine. Infine, utilizzare il toggle per definire se l’URL sarà aperto in una nuova scheda/finestra del browser, o nella stessa scheda/finestra.
Attenzione! Il formato consigliato per l’URL di Destinazione deve includere l’intera stringa dell’URL, come ad esempio “https://domain.com
Questo widget è disponibile per desktop e per mobile.
Il mio calendario
Il widget Il mio calendario mostra un calendario con l’elenco dei corsi a cui è iscritto l’utente, su base giornaliera. L’aspetto del calendario può variare considerevolmente in base al tipo di vista selezionato e alla dimensione del widget.
Il widget visualizza date e orari in base al fuso orario configurato nel menu della Configurazione avanzata della piattaforma.
Consiglio d'utilizzo: gli eventi nel widget Il mio calendario potrebbero non essere visualizzati correttamente quando si utilizza l'opzione 1/3 – Layout riga a tre colonne. Si consiglia di configurare il widget nel layout di riga 1/1 - Larghezza intera o 1/2 - Mezza larghezza per un rendering ottimale.
Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo.
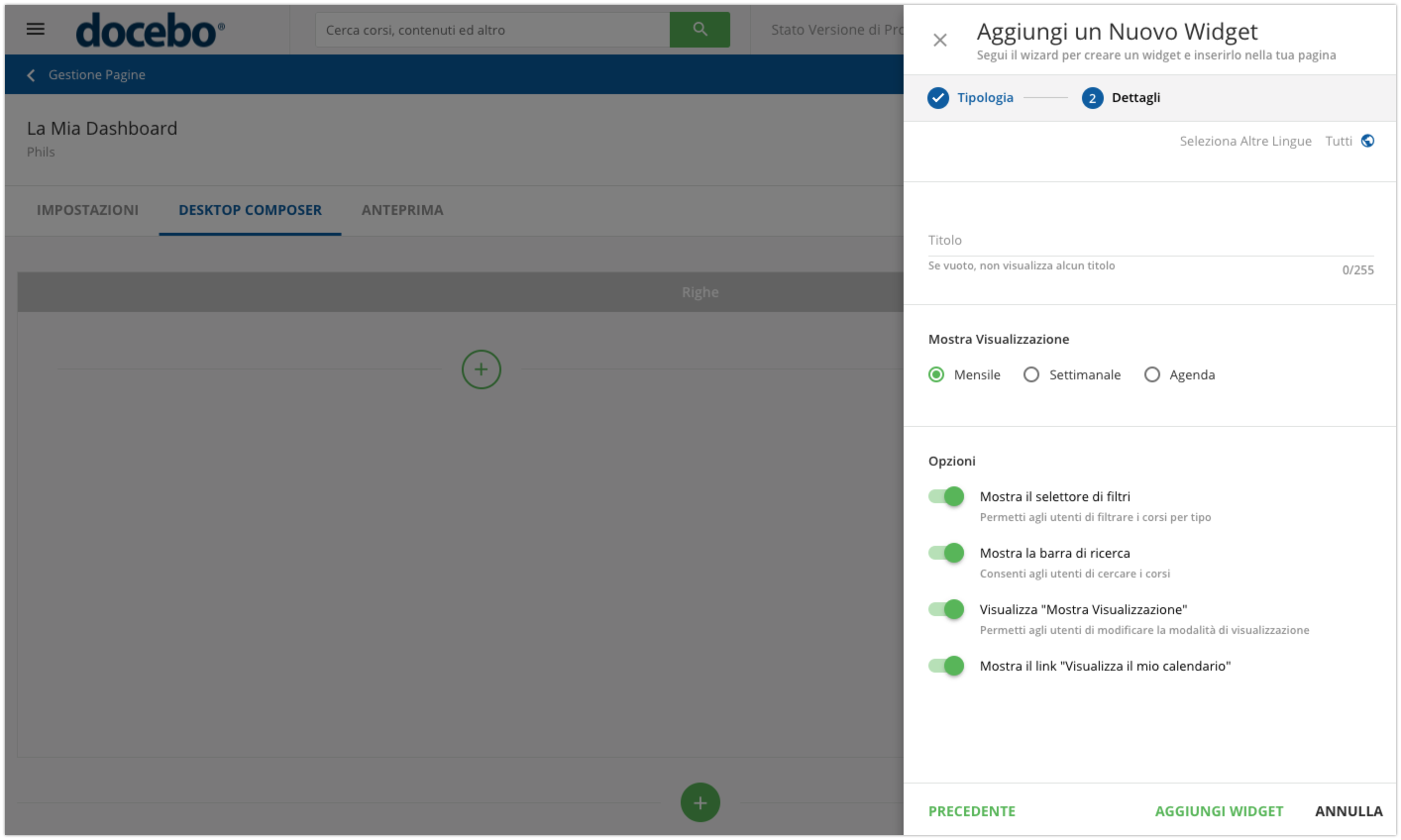
Nella sezione Tipo di visualizzazione, selezionare come gli eventi verranno visualizzati dagli utenti per impostazione predefinita. Questa visualizzazione può essere modificata direttamente dal widget se si abilita l'opzione Mostra "tipo di visualizzazione". Le opzioni disponibili sono:
- Mensile: il widget visualizza un intero mese in una griglia, con una riga per ogni settimana, mentre i giorni sono rappresentati da celle. Questa vista offre un'ampia panoramica del programma di formazione, rendendo facile individuare quali giorni hanno corsi programmati. Per visualizzare i dettagli dell'evento, gli utenti devono cliccare sulla voce corrispondente.
- Settimanale: il widget visualizza una singola settimana alla volta, con ogni giorno rappresentato da una colonna verticale divisa per ore. Questo layout fornisce una visualizzazione dettagliata del programma giornaliero, rendendolo ideale per la gestione di più eventi in ogni giorno. Per visualizzare i dettagli dell'evento, gli utenti devono cliccare sulla voce corrispondente. Il primo giorno della settimana è determinato dalle impostazioni regionali associate al fuso orario configurato nel menu di Configurazione avanzata della piattaforma.
- Agenda: il widget visualizza gli eventi imminenti in ordine cronologico, rendendolo ideale per gli utenti che preferiscono una vista incentrata sulle attività senza le distrazioni di un layout di calendario completo. I dettagli dell'evento sono immediatamente visibili a colpo d'occhio.
Passare alla sezione Opzioni per configurare le opzioni rimanenti:
- Mostra il selettore di filtri: abilitare questa opzione per rendere il menu a tendina Tipo corso visibile nella parte superiore del calendario, che consente agli utenti di filtrare gli eventi per tipo: E-learning o ILT (formazione con istruttore).
- Mostra la barra di ricerca: abilitare questa opzione per aggiungere una barra di ricerca nella parte superiore del calendario. Gli utenti possono cercare corsi o sessioni programmate per il giorno corrente o in futuro; gli eventi passati non appariranno nei risultati della ricerca.
- Mostra "Tipo di visualizzazione": se si abilita questa opzione, gli utenti possono alternare dinamicamente tra le viste del calendario disponibili utilizzando un menu a tendina. Se questa opzione è disabilitata, il tipo di visualizzazione selezionato si applicherà a tutti gli utenti e non sarà possibile modificarlo.
- Mostra il link “Visualizza il mio calendario”: abilitare questa opzione per visualizzare il link alla pagina integrata Il mio calendario, che potrà essere utilizzato dagli utenti per accedere al proprio calendario completo in piattaforma. Quando si abilita questa opzione, assicurarsi che la pagina integrata Il mio calendario sia pubblicata nel menu utente.
Questo widget è disponibile sia su desktop che su mobile, e sarà conforme agli standard di accessibilità della piattaforma a partire da luglio 2025. Per attivarlo su mobile, contattare Docebo tramite il Centro assistenza o rivolgersi al proprio Account Manager se il piano include questa opzione.
Note sul widget Il mio calendario
Per i corsi ILT, il titolo dell'evento del calendario è il titolo dell'evento ILT. Se l'evento non ha un titolo, il calendario visualizza il titolo della sessione. Se mancano sia il titolo dell'evento che quello della sessione, viene visualizzato il titolo del corso. La descrizione dell'evento del calendario segue la stessa logica.
I corsi e-learning non hanno eventi e sessioni, quindi l'evento a calendario visualizza sempre il titolo e la descrizione del corso.
I miei KPI
Questo widget mostra un elenco di statistiche relative a utenti, corsi, risorse e conversazioni integrate.
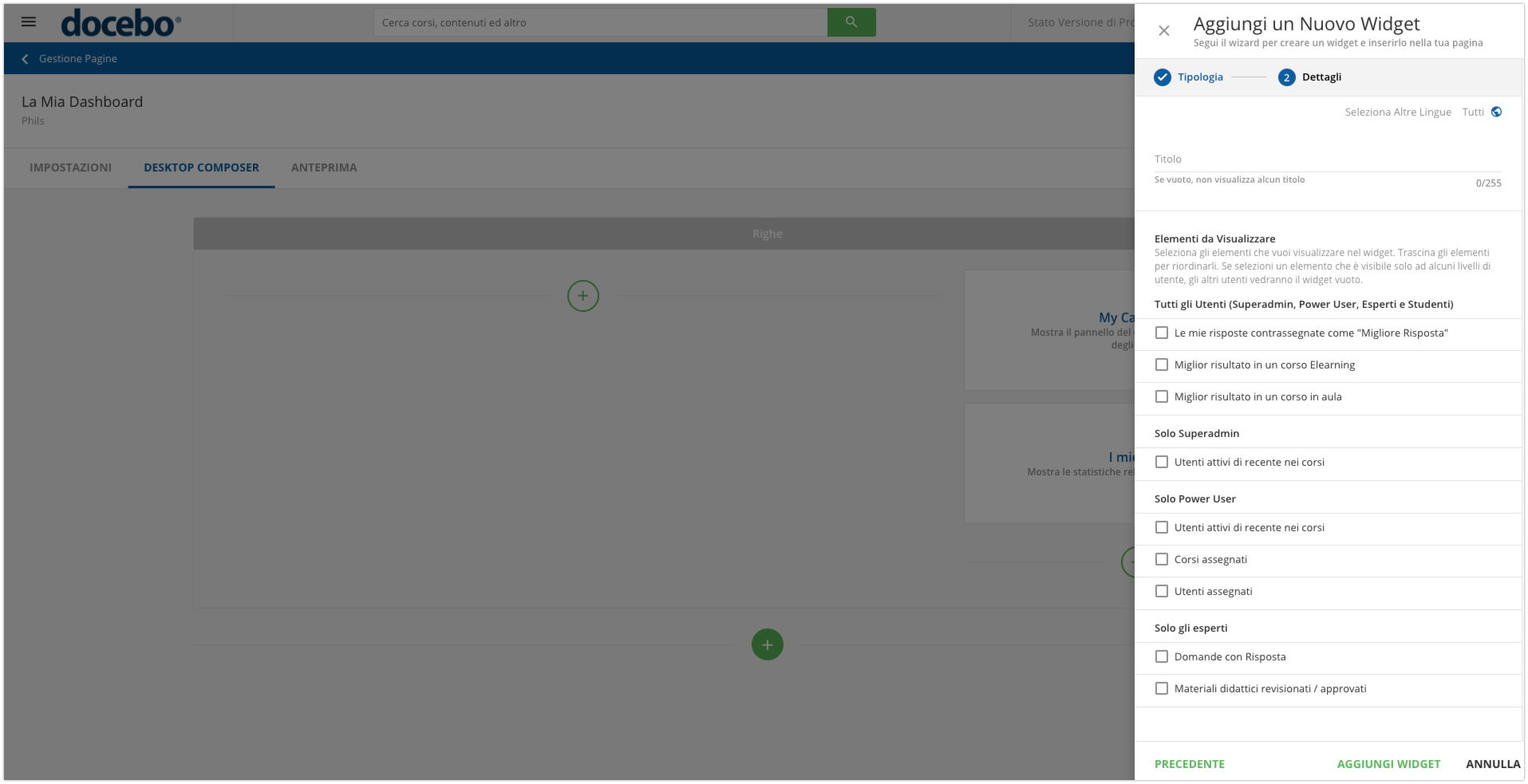
Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo. Selezionare il tipo di informazioni da visualizzare nel widget in base al tipo di utente. L'aspetto del widget si adatta in base al tipo di utente connesso alla piattaforma e alle opzioni di configurazione selezionate.
Tip. If you plan to configure the widget for different user types, create multiple task list widgets, one for every user type.
- Tutti gli utenti: mostra il numero di migliori risposte (se Discover, Coach & Share è attivo in piattaforma) e i migliori punteggi nei corsi di formazione con istruttore (ILT) e di e-learning.
- Solo Superadmin: mostra gli utenti recentemente attivi nei corsi. Se Discover, Coach & Share è attivo in piattaforma, il widget può anche mostrare il numero di contributi caricati e il numero di domande poste nel giorno corrente e negli ultimi sette giorni.
-
Solo Power User: mostra gli utenti recentemente attivi nei corsi e il numero di corsi e utenti gestiti. Se Discover, Coach & Share è attivo in piattaforma, il widget può anche visualizzare il numero di contributi caricati, e il numero di domande poste nel giorno corrente e negli ultimi sette giorni. Attenzione:
- Quando i Power User cliccano Utenti assegnati o Corsi assegnati nel widget, accedono all'area Utenti e all'area Gestione corsi della piattaforma, a condizione che abbiano almeno i permessi Visualizza per utenti e corsi.
- Il conteggio degli utenti recentemente attivi nei corsi è disabilitato di default. Fare riferimento alla documentazione dell'API explorer per ulteriori dettagli su come attivare il conteggio.
- Solo esperti: mostra le domande a cui l'esperto ha risposto. Se Discover, Coach & Share è attivo in piattaforma, il widget può mostrare anche il numero di risposte e il numero di contributi rivisti o approvati. Se un utente è sia esperto che Power User, vedrà i KPI sia dell'esperto che del Power User.
 Infine, definire l’altezza del widget o lasciare il campo vuoto per utilizzare l’altezza di default. Se l’altezza naturale del contenuto del widget è inferiore all’altezza selezionata, il widget si ridimensionerà al valore selezionato.
Infine, definire l’altezza del widget o lasciare il campo vuoto per utilizzare l’altezza di default. Se l’altezza naturale del contenuto del widget è inferiore all’altezza selezionata, il widget si ridimensionerà al valore selezionato.
Questo widget è disponibile solo per desktop.
Il mio profilo
Questo widget è disponibile sia per la versione desktop sia per la versione mobile della piattaforma.
Attenzione: l’unica differenza tra il widget Il mio profilo su desktop e nell’app mobile sta nel fatto che quando si seleziona l’opzione Mostra il link “Le mie attività” nel corso della configurazione delle opzioni del widget, il link Le mie attività è disponibile solo per la piattaforma desktop, dato che questa pagina non è disponibile nell’app mobile Go.Learn. Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo.
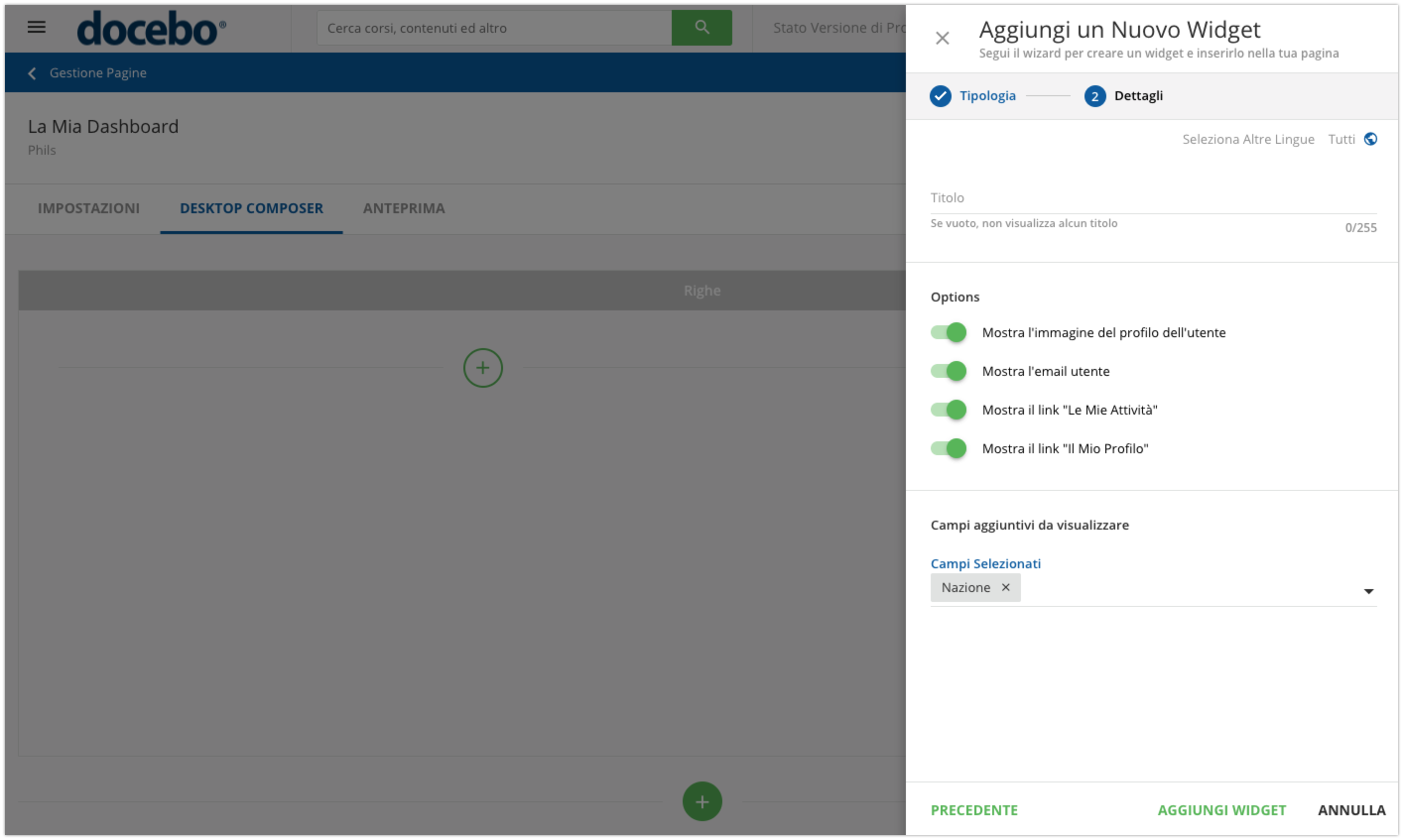
 Selezionare quali informazioni mostrare nel widget: l’immagine del profilo dell’utente, l’indirizzo email, i link Le mie attività (selezionando questa opzione, gli utenti saranno indirizzati alla propria pagina personale) e Il mio profilo.
Selezionare quali informazioni mostrare nel widget: l’immagine del profilo dell’utente, l’indirizzo email, i link Le mie attività (selezionando questa opzione, gli utenti saranno indirizzati alla propria pagina personale) e Il mio profilo.
Attenzione! Le estensioni accettate per le immagini del profilo sono .jpg e .png. Assicurarsi che le estensioni dei file siano scritte in minuscolo per un corretto caricamento delle immagini.
Se sono stati definiti dei campi aggiuntivi utente, è possibile inserirli nel widget digitando i nomi dei campi nel campo di testo corrispondente.
Infine, definire l’altezza del widget o lasciare il campo vuoto per utilizzare l’altezza di default. Se l’altezza naturale del contenuto del widget è inferiore all’altezza selezionata, il widget si ridimensionerà al valore selezionato.
Questo widget è disponibile per desktop e per mobile.
Le mie transazioni
Questo widget elenca gli acquisti effettuati dall’utente attraverso l'App E-Commerce della piattaforma. Gli acquisti sono visualizzati come un elenco di transazioni. Il numero di dettagli visualizzati in questo widget dipende dalla dimensione del widget (1/3, 1/2, 2/3 or 1/1). Quando l’utente clicca sull’icona del menu alla fine della riga della transazione, potrà vedere i dettagli della transazione nel pannello dedicato.
 Questo widget non necessita di configurazione, fatta eccezione del titolo; il layout non è modificabile, quindi definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo.
Questo widget non necessita di configurazione, fatta eccezione del titolo; il layout non è modificabile, quindi definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo.
Questo widget è disponibile solo per desktop.
Domande e risposte
Il widget Domande e Risposte mostra le domande e le risposte del modulo Discover, Coach & Share relativi ai corsi e-learning e ai contributi. Questo widget è utilizzabile solo quando il modulo Discover, Coach & Share è attivo in piattaforma. Nel widget, gli utenti possono rispondere alle domande, chi ha posto la domanda può identificare la Miglior Risposta e gli altri utenti possono mettere mi piace o non mi piace alle risposte.
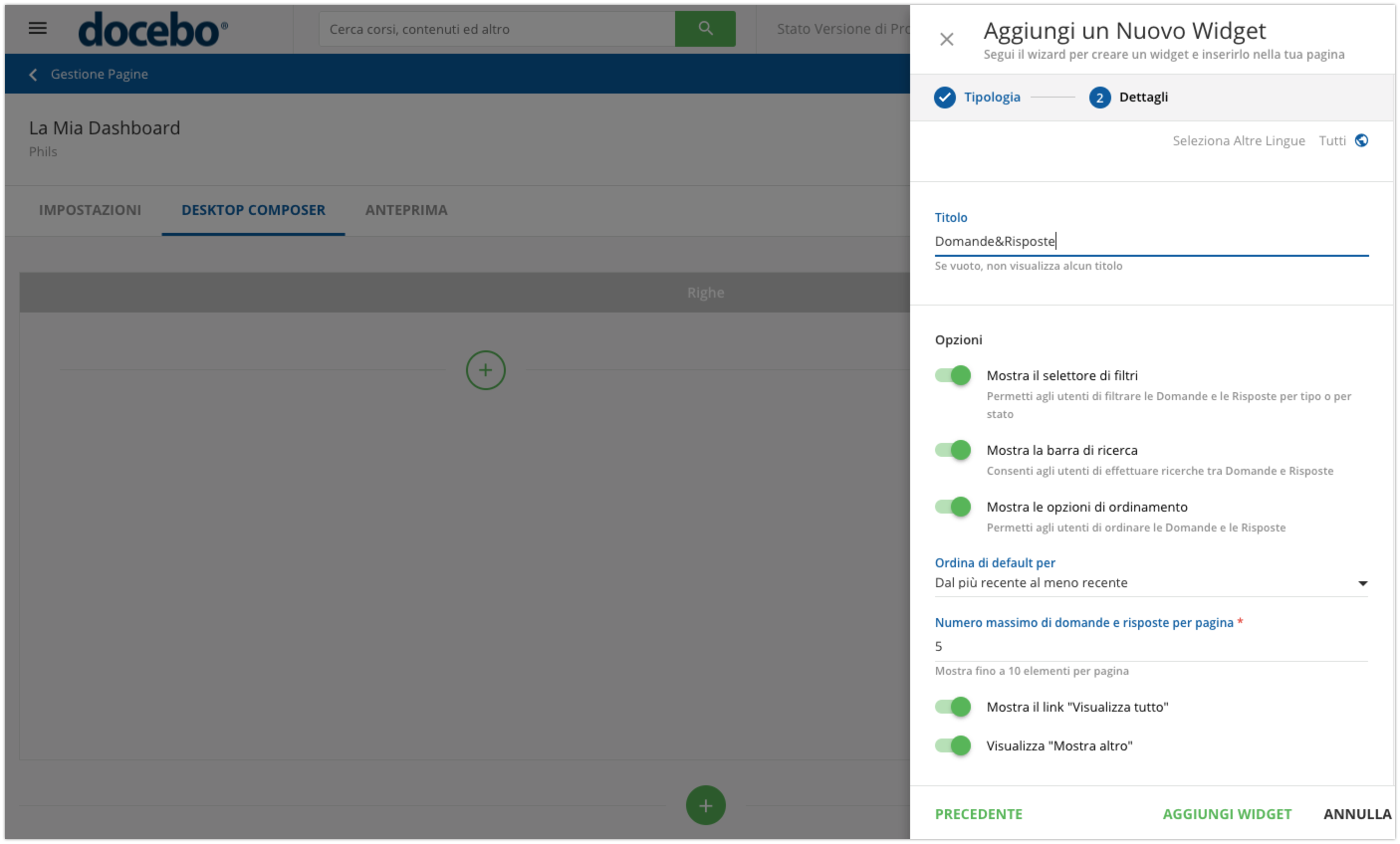
Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo. Opzionalmente, è possibile abilitare l’opzione Mostra il selettore di filtri per permettere agli utenti di filtrare le domande visualizzate nel widget.
È possibile abilitare un motore di ricerca nella parte superiore del widget per permettere agli utenti di cercare le domande e le risposte nel widget attivando l’opzione Mostra la barra di ricerca.
 Abilitando l’opzione Mostra le opzioni di ordinamento, le domande vengono ordinate per data (dalla più alla meno recente e viceversa) per facilitare la ricerca. Quando questa opzione è abilitata, è necessario selezionare la modalità di ordinamento di default dal menu a tendina Ordina di default per.
Abilitando l’opzione Mostra le opzioni di ordinamento, le domande vengono ordinate per data (dalla più alla meno recente e viceversa) per facilitare la ricerca. Quando questa opzione è abilitata, è necessario selezionare la modalità di ordinamento di default dal menu a tendina Ordina di default per.
Selezionare se rendere l’opzione Visualizza tutto disponibile nel widget per mostrare tutte le domande e le risposte, suddivise in pagine. Il numero di domande e risposte visualizzate in ogni pagina è definito dal parametro Numero massimo di domande e risposte per pagina. Il numero minimo di domande e risposte per caricamento è di 1, il massimo è 10.
Definire se mostrare il link Mostra altro attraverso la casella dedicata. Quando questa opzione è disabilitata, le tre caselle della sezione Opzioni sono automaticamente disabilitate.
Infine, nella sezione Filtra per canale, selezionare i canali così da mostrare agli utenti solo le domande e risposte relative ai quei canali specifici. Gli utenti potranno porre domande direttamente dal widget specifico del canale. Questa configurazione permette di creare widget e pagine Domande e Risposte estremamente personalizzati.
Attenzione! Se quando si crea e configura il widget non si seleziona nessun canale, la configurazione di default è Tutti i Canali.
Suggerimento: i Power User possono sempre impostare l'opzione Tutti i canali, indipendentemente dai loro permessi o dalle assegnazioni di risorse. Tuttavia, per selezionare un canale specifico, necessitano del permesso Canali / Visualizza, e possono impostare solo uno dei canali a loro assegnati come risorsa.
Se una configurazione preesistente ha impostato un canale non assegnato al Power User, questo verrà mostrato con l'etichetta “non disponibile” al posto del nome del canale non visibile. Il Power User può selezionare un'opzione diversa, ma poi non sarà più in grado di riselezionare il canale non visibile.
Questo widget ha uno scorrimento infinito, quindi deve essere posizionato nell’ultima riga della pagina, senza altri widget posizionati al di sotto, perché potrebbero non essere raggiungibili dall’utente.
Attenzione! Per rendere l’esperienza dei propri utenti più interattiva, consigliamo di:
- Attivare questo widget se il corso è disponibile in un canale
- Attivare le notifiche Nuova domanda per l’esperto e Nuova risposta a una domanda, altrimenti l’utente o l’esperto dovranno accedere al corso per controllare gli aggiornamenti
Questo widget è disponibile per desktop e per mobile.
Condividi contenuti
Il widget Condividi contenuti offre agli utenti un accesso rapido alle funzionalità di condivisione. Da qui gli utenti possono caricare e condividere nuovi contenuti e visualizzare la cronologia delle attività caricate in precedenza. Questo widget può essere utilizzato solo quando il modulo Discover, Coach & Share è attivo in piattaforma.
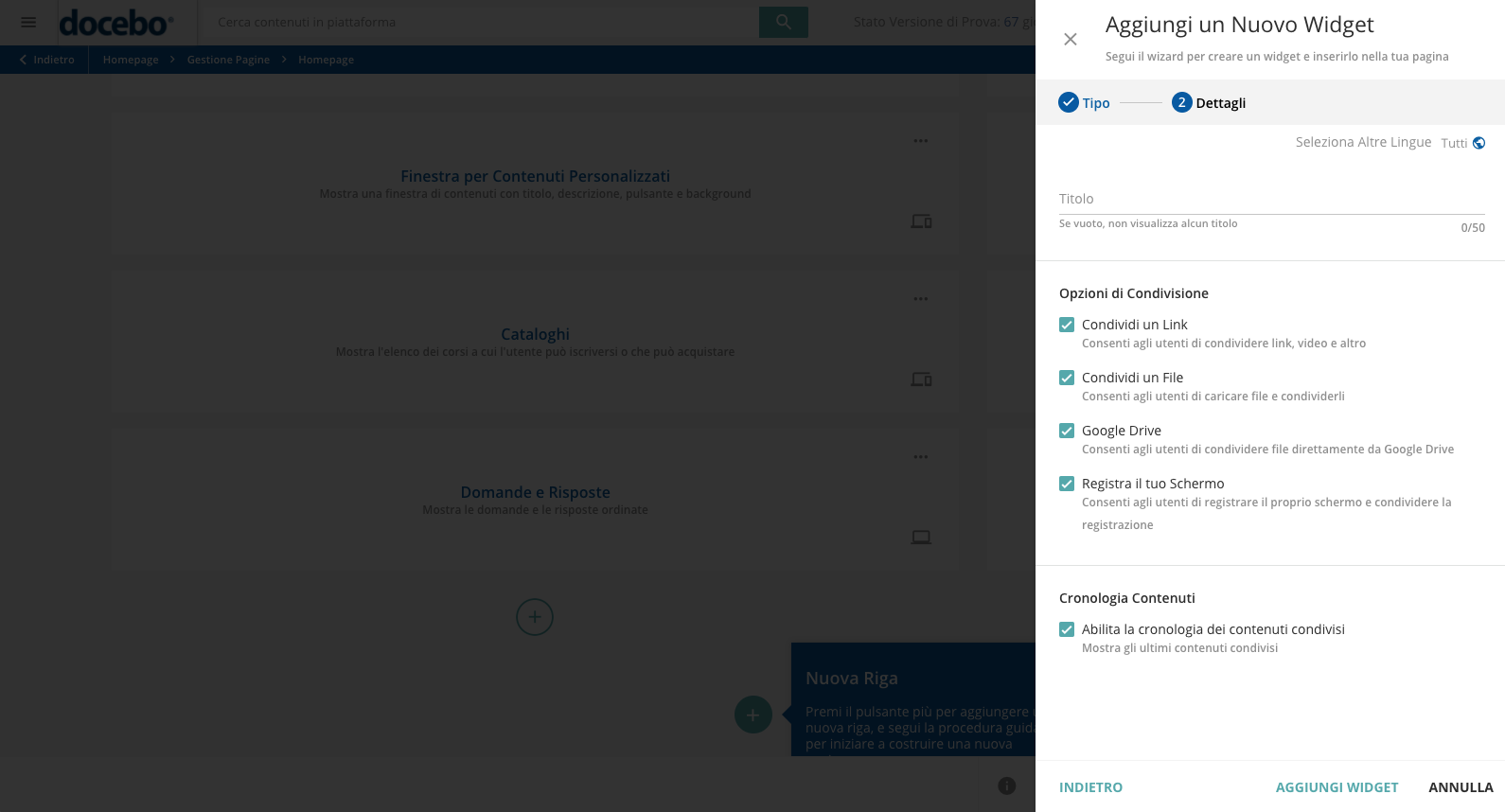
 Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo. Spostarsi nella sezione Opzioni di condivisione per selezionare le tipologie di contenuto che gli utenti potranno caricare e condividere utilizzando il widget:
Definire il titolo del widget nell’area Titolo, o non completare il campo per ometterlo. Spostarsi nella sezione Opzioni di condivisione per selezionare le tipologie di contenuto che gli utenti potranno caricare e condividere utilizzando il widget:
- Condividi un link: per consentire agli utenti di condividere URL, video da YouTube, Vimeo e Wistia e altri contenuti tramite un link;
- Condividi un file: per consentire agli utenti di caricare documenti, video, audio e altri file direttamente dal loro computer e di condividerli;
- Google Drive: per consentire agli utenti di condividere file direttamente da Google Drive (disponibile solo se l'app Google Drive è installata e configurata in piattaforma);
- Registra il tuo schermo: per consentire agli utenti di registrare il proprio schermo e di condividere la registrazione.
Nella sezione Cronologia contenuti, selezionare Abilita la cronologia dei contenuti condivisi per visualizzare nel widget le risorse caricate in precedenza dall'utente. La cronologia mostrerà solo i contenuti caricati dall'utente connesso in piattaforma, e non quelli caricati da altri utenti.
Questo widget è disponibile solo per desktop.
Elenco delle attività
Il widget Elenco delle attività mostra le attività assegnate all'utente. Utilizzare l'area di testo Titolo per definire il titolo del widget, oppure lasciarla vuota per nasconderla. Selezionare il tipo di informazioni che si desidera mostrare nel widget, in base al tipo di utente.
Il layout e lo scopo del widget cambiano in base al tipo di utente connesso alla piattaforma.
Suggerimento. Se si intende configurare il widget per diversi tipi di utenti, creare più widget elenco attività, uno per ogni tipo di utente.
-
Amministratori e Power User. I Superadmin e i Power User possono eseguire azioni (come l'approvazione o il rifiuto di una richiesta utente o l'invio di email) dal widget, che può visualizzare una o più di queste opzioni:
- Transazioni e-commerce in stato sospeso: transazioni di e-commerce in sospeso (solo per gli amministratori);
- Utenti da approvare: registrazione degli utenti in attesa di approvazione;
- Richieste premio: richieste di premi dal Negozio di premi;
- Iscrizioni da approvare: richieste di iscrizione ai corsi in attesa di approvazione;
- Esercizi da valutare: esercizi in attesa di valutazione;
- Corsi in ritardo.
-
Esperti. È possibile attivare una o più delle seguenti opzioni:
- Contributi da revisionare: i contributi da rivedere;
- Domande in attesa: domande per le quali non è stata individuata la risposta migliore.
-
Istruttori. È possibile attivare una o più delle seguenti opzioni:
- Corsi assegnati: prossime sessioni ILT a cui l'utente è iscritto e sessioni in cui l'utente è assegnato come istruttore indipendentemente dall'iscrizione;
- Test da valutare: test che richiedono una valutazione. Quando questa opzione è selezionata, il widget mostra tutti i test che richiedono una valutazione in tutti i corsi, indipendentemente dal fatto che l'istruttore abbia visibilità su di essi;
- Esercizi da valutare: esercizi in attesa di valutazione.
-
Studenti. È possibile attivare una o più delle seguenti opzioni:
- Prossimi corsi live: prossime sessioni ILT a cui l'utente è iscritto;
- Contenuti in scadenza: se questa opzione è attivata, gli utenti potranno vedere l'elenco dei corsi e dei piani formativi la cui scadenza è prevista entro i successivi 90 giorni. Se invece si clicca sul pulsante Visualizza tutto, saranno visualizzati tutti i corsi, indipendentemente dalla scadenza.
- Esercizi: gli esercizi in attesa di valutazione;
- Corsi da iniziare: i corsi e i piani formativi non iniziati, esclusi i corsi in cui l'utente è in lista d'attesa. Se questa opzione è attivata, il widget visualizza un link alla pagina I miei corsi e piani formativi, per consentire agli studenti un accesso rapido alle loro attività formative;
- Contenuti in corso: i corsi e i piani formativi in corso. Se questa opzione è attivata, il widget visualizza un link alla pagina I miei corsi e piani formativi, per consentire agli studenti un accesso rapido alle loro attività formative;
- Checklist: le checklist da compilare;
- Certificazioni da rinnovare: le certificazioni da rinnovare;
- Corsi e piani formativi non completati, scaduti e in ritardo: i corsi e piani formativi scaduti e in ritardo (non iniziati e in corso).
Attenzione! L'elenco delle attività mostra i dati relativi ai corsi che si svolgeranno entro 90 giorni dalla data attuale.
Infine, definire l’altezza del widget o lasciare il campo vuoto per utilizzare l’altezza di default. Se l’altezza naturale del contenuto del widget è inferiore all’altezza selezionata, il widget si ridimensiona al valore selezionato.
Questo widget è disponibile sia su desktop che su mobile, e sarà conforme agli standard di accessibilità della piattaforma a partire da luglio 2025. Nell'app mobile, che è progettata per gli utenti finali (studenti) e non ha funzionalità di amministratore, il widget Elenco delle attività mostra solo le attività assegnate agli studenti (e non ai Superadmin o ad altri livelli o ruoli utente). Tutti i tipi di attività degli studenti sono supportati sui dispositivi mobili.
Suggerimenti
Quando si disegnano le pagine per desktop e per mobile, considerare che tutti i widget compatibili con mobile saranno visualizzati in una sola colonna nell'app. Se il rendering non è quello desiderato, ad esempio perché la stessa immagine è ridimensionata in modo diverso su desktop e mobile, consigliamo di creare una nuova pagina solo per mobile (informazioni su come duplicare le pagine), con un layout diverso, e assegnarla al menu utilizzato dall'app.