Introduzione
Go.Learn, l’app mobile di Docebo, permette agli utenti di accedere alla piattaforma direttamente dal proprio dispositivo mobile. L’app mobile è destinata agli utenti e non ha funzionalità amministratore, ma ci sono alcune impostazioni relative all’app da configurare nella versione desktop della piattaforma in qualità di Superadmin. Approfondiremo queste impostazioni nel resto dell’articolo.
Configurare le pagine dell’app mobile e la struttura del menu dell’app
In quanto Superadmin, si ha la possibilità di configurare e organizzare il layout delle pagine e dei menu utilizzati sia dalla piattaforma desktop che da quella mobile. A seconda delle proprie esigenze, la struttura del menu e il layout delle pagine desktop possono essere tenuti allineati con l’app Go.Learn, oppure si possono avere diverse versioni.
Segue una lista di articoli utili, dove trovare ulteriori informazioni:
- Creare pagine widget: ulteriori informazioni su come creare pagine utilizzando widget, oppure modelli predefiniti per velocizzare il processo di creazione
- Utilizzare i widget appropriati: lista completa dei widget disponibili, sia per mobile sia per desktop
- Creare pagine link esterno: ulteriori informazioni sulla creazione di pagine collegate a siti web esterni
- Organizzare pagine nei menu: ulteriori informazioni su come organizzare pagine all’interno di menu, e come sincronizzare i menu desktop e mobile
- Scopri di più su pagine e menu per mobile: documento di domande e risposte su tutto ciò che serve sapere sulla transizione alle pagine mobile
Configurare l’app mobile
In qualità di Superadmin è possibile gestire la configurazione dell’app mobile direttamente dalla versione desktop della propria piattaforma. Questa funzionalità è disponibile anche per i clienti Extended Enterprise (ogni sottodominio può configurare l’app Go.Learn in modo diverso dagli altri sottodomini).
Accedere al Menu amministrazione dall’icona ingranaggio in alto a destra. Quindi, selezionare l’opzione Configurazione aspetto e branding nella sezione Impostazioni e aprire la scheda App mobile.
Generale
Logo
Nella sezione Generale, iniziare caricando il logo aziendale. La dimensione massima dell'immagine è di 380x73 pixel e 2 MB. Consigliamo di caricare un’immagine ad alta risoluzione con una larghezza minima di 600 pixel per ottenere risultati migliori. Il logo può essere modificato in qualsiasi momento premendo l’icona cestino nella sezione corrispondente, quindi caricando una nuova immagine.
Finestra di reindirizzamento
Quindi, nella sottosezione Finestra di Reindirizzamento, decidere se selezionare o meno l’opzione per mostrare (o nascondere) la finestra di reindirizzamento nel browser mobile. La finestra di reindirizzamento si apre quando il Superadmin o uno dei propri utenti inseriscono l’URL della piattaforma all’interno di un browser mobile (oppure cliccano un link ricevuto via email ad esempio). All’interno della finestra, viene chiesto se si vuole aprire l’app Go.Learn o la versione personalizzata dell’app Go.Learn (a seconda di quella che si utilizza tra le due) al posto di usare la versione browser della piattaforma da un dispositivo mobile. La finestra di reindirizzamento appare quando il link che si sta utilizzando corrisponde a una pagina esistente nell’app mobile. Quando invece si inserisce in un browser mobile un URL che non corrisponde a una pagina dell’app mobile, la finestra non viene mostrata. Lista di tutte le pagine disponibili nell'app mobile Go.Learn.
L’opzione per mostrare la finestra di reindirizzamento è selezionata di default, e la configurazione di default mostra la finestra di reindirizzamento nel browser sia su smartphone sia su tablet, ma si può anche scegliere di mostrarla solo su smarphone o solo su tablet selezionando l'opzione corrispondente sotto alla casella di spunta. Ricordare che, quando si deseleziona l’opzione, la finestra non si aprirà in nessun caso, nemmeno quando si inserisce in un browser mobile un link che corrisponde a una pagina esistente nell’app mobile.
Nella finestra di reindirizzamento, sono mostrati il nome e il logo della propria app (Go.Learn oppure il nome e il logo dell'app personalizzata associata al proprio dominio).
Per aprire l'app, toccare la sua icona. Se si ha un'app personalizzata, quando si tocca la sua icona, si aprirà l'app associata al suo dominio. Quando si tocca il logo dell'app, questa verrà aperta solo se la si è già installata, altrimenti se l'app non è installata sul proprio dispositivo, toccare l'icona dell'app store per scaricarla.
Nota importante per chi usa l'app personalizzata: in qualità di Superadmin, assicurarsi di configurare correttamente il nome, l'icona e il link dello store nel menu Generatore di app mobile personalizzate. Ulteriori informazioni su come configurare questi campi.
Per chi utilizza dispositivi iOS (iPhone e iPad), assicurarsi inoltre che l'opzione Richiedi sito desktop non sia abilitata, altrimenti il dispositivo richiederebbe la versione desktop del sito web e quindi la finestra di reindirizzamento non potrebbe essere mostrata. L'opzione Richiedi sito desktop si trova in Impostazioni > scheda Safari > Sito desktop.
Per chi utilizza dispositivi Android (smartphone e tablet), controllare nelle impostazioni del dispositivo o del browser (a seconda del dispositivo che si utilizza) che il browser che si sta usando mostri la versione mobile del sito e non quella desktop.
Colori app
Nella sezione Colori App, selezionare i colori di ogni sezione della navigazione dell’app: pulsanti, link, testi e bordi della app. Utilizzare il pulsante Copia dal desktop per copiare la palette di colori già in uso sull’app desktop, o Reset dei colori per tornare ai colori di default. In ogni box, inserire il codice HEX del colore prescelto o utilizzare il selettore di colore per selezionare un colore dalla ruota.
Pagina di login
Sfondo della pagina di login
Infine, nella sezione Pagina di login, definire se lo sfondo della pagina sarà un colore o un’immagine. Se si seleziona l’opzione colore, tornare all’area Colori app e selezionare un colore utilizzando il box relativo. Se si desidera utilizzare un’immagine, caricare un’immagine di sfondo.
Nella parte superiore dell’area Colori app e dell’area Pagina di Login si visualizza un’anteprima di come le impostazioni appena scelte vengono rese nell’app mobile. Ricordarsi di selezionare Espandi anteprima sulla destra dell’area per visualizzare tutte le impostazioni.
L’immagine deve essere di almeno 720×1280 pixel. Per evitare immagini sfocate sui dispositivi HD, consigliamo di caricare un’immagine che sia almeno grande il doppio della dimensione del display. Consigliamo inoltre di utilizzare immagini in formato JPEG, dato che le immagini PNG presentano tempi di caricamento più lenti.
Opzioni
Spostarsi nella sottosezione Opzioni per configurare il modo in cui gli studenti si connettono all'app mobile. Attivare l’opzione Abilita il login all'app mobile solo attraverso un servizio di login esterno affinchè gli utenti dell'app si connettano attraverso un servizio esterno. La pagina di login non visualizzerà i pulsanti per il Single Sign On, che permettono agli utenti di connettersi alla piattaforma utilizzando le credenziali di sessioni attive su altre piattaforma web, nel caso in cui siano state configurate queste integrazioni. Quando questa opzione è attiva, consigliamo di abilitare anche l’opzione Mostra un bottone di reindirizzamento e di definire un URL di reindirizzamento dove gli utenti effettueranno il login prima di accedere alla app mobile. Ulteriori dettagli sulla configurazione della procedura di login utilizzando un sistema di Single Sign On esterno.
Attenzione! Quando si abilitano le opzioni per il login esterno e il bottone di reindizzamento, il logo della propria azienda non sarà visibile nella pagina di login. Per mostrarlo, caricare un'immagine di sfondo nel campo Carica immagine di sfondo (sezione Sfondo della Pagina di Login, opzione Immagine) con il proprio logo al centro dell'immagine.
È possibile nascondere anche il modulo di login (username e password) dalla relativa pagina abilitando l’opzione Mostra solo i pulsanti SSO e nascondi il modulo di login nella sezione Pagina di Login, area Modulo di Login della scheda Desktop del menu Configurazione Aspetto e Branding.
Attenzione! Se l’opzione Mostra solo i pulsanti SSO e nascondi il modulo di login è abilitata, l’opzione Impedisci agli utenti di modificare la propria password nel menu di Configurazione della piattaforma, scheda Utenti, è abilitata di default, e non può essere disabilitata a meno che non sia disabilitata anche l'opzione Mostra solo i pulsanti SSO e nascondi il modulo di login. Questa configurazione impedisce agli utenti di modificare la propria password in piattaforma (sia su desktop che su mobile), e di perdere la sincronizzazione con la password definita nell’Identity Provider.
Al termine, premere Salva le Modifiche. La configurazione sarà applicata all’app mobile dopo averla riavviata, chiudendola e riaprendola. Da questa pagina, è possibile modificare la configurazione in qualsiasi momento, e controllare chi ha modificato per ultimo la configurazione dalla barra di pubblicazione a fondo pagina.
Configurare l'opzione Resta connesso per il login degli utenti
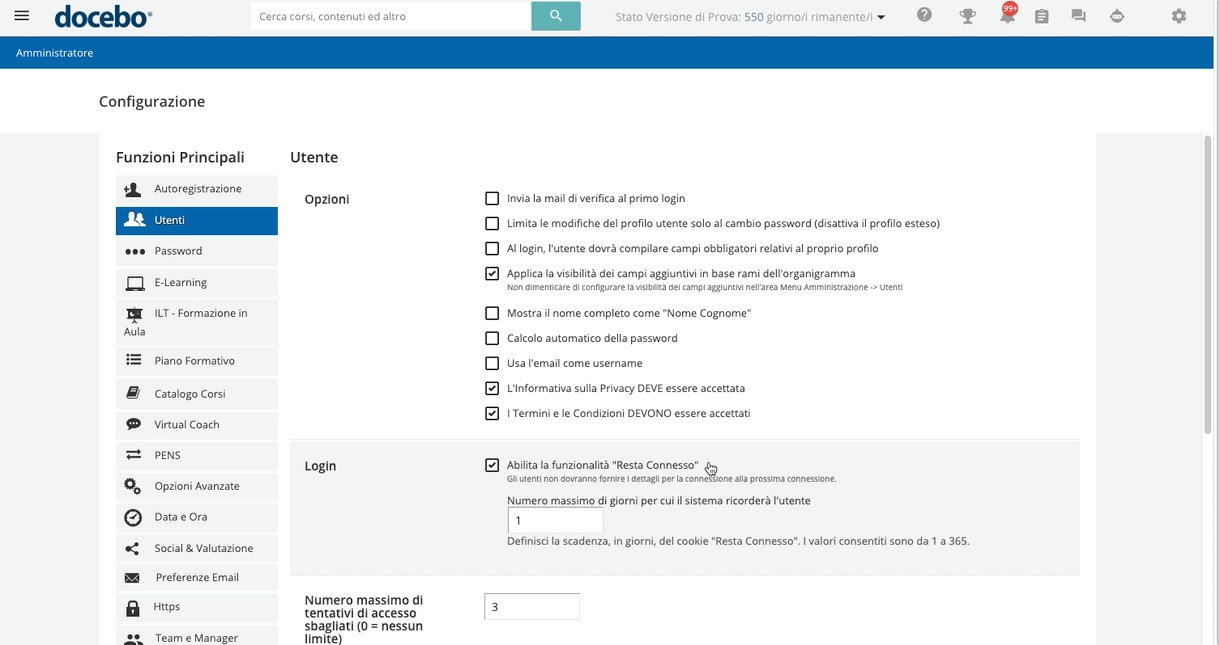
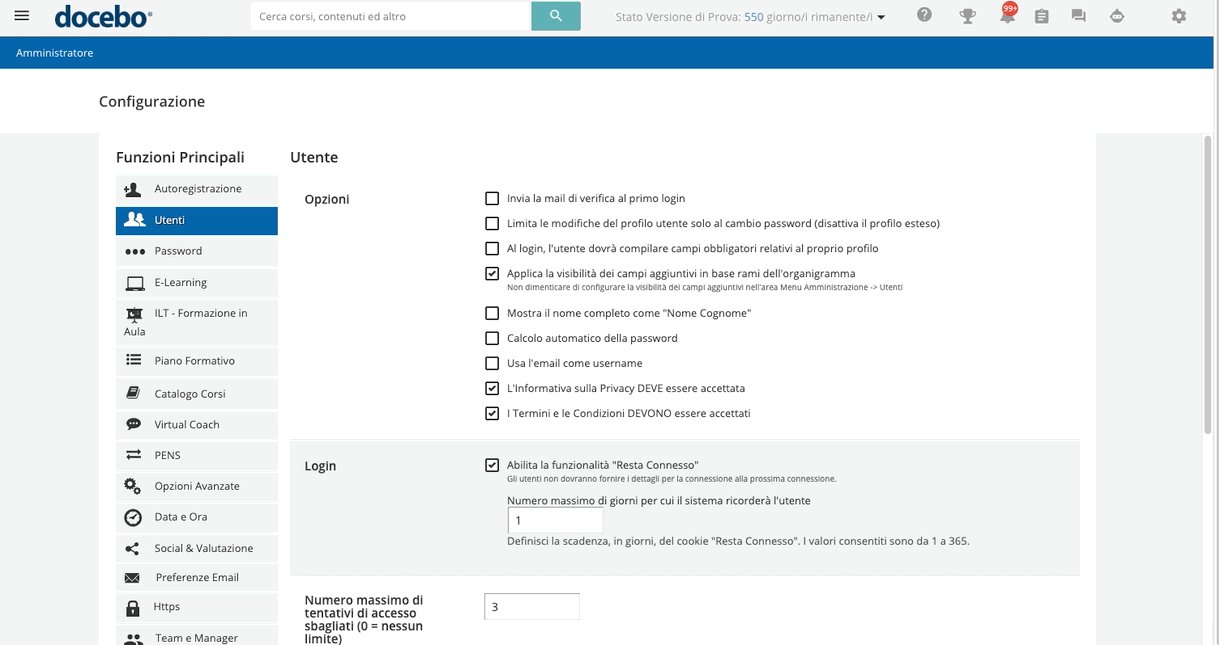
Quando si connettono all'app Go.Learn, gli utenti possono selezionare l'opzione Resta connesso nella pagina di login dell'app, in modo da non dover fornire le credenziali di accesso ogni volta che aprono l'app.  Questa opzione non è attiva di default, quindi se si desidera che i propri utenti possano utilizzare l'opzione (nell'app, ma anche nella versione desktop della piattaforma), in qualità di Superadmin è necessario abilitarla nella pagina Configurazione del menu amministrazione. Una volta nella pagina Configurazione, aprire la scheda Utenti sulla sinistra. Nella sezione Login, abilitare la funzionalità Resta Connesso selezionando l'opzione corrispondente, quindi definire il numero di giorni in cui il sistema terrà in memoria le credenziali di accesso dell'utente.
Questa opzione non è attiva di default, quindi se si desidera che i propri utenti possano utilizzare l'opzione (nell'app, ma anche nella versione desktop della piattaforma), in qualità di Superadmin è necessario abilitarla nella pagina Configurazione del menu amministrazione. Una volta nella pagina Configurazione, aprire la scheda Utenti sulla sinistra. Nella sezione Login, abilitare la funzionalità Resta Connesso selezionando l'opzione corrispondente, quindi definire il numero di giorni in cui il sistema terrà in memoria le credenziali di accesso dell'utente.
Attivare e configurare i cataloghi per Go.Learn
La funzionalità Cataloghi Corsi di Docebo permette di creare dei programmi di studio personalizzati per gli studenti. Nella versione desktop della piattaforma è possibile attivare cataloghi sia interni sia pubblici, mentre nell’app Go.Learn sono disponibili solo i cataloghi interni.
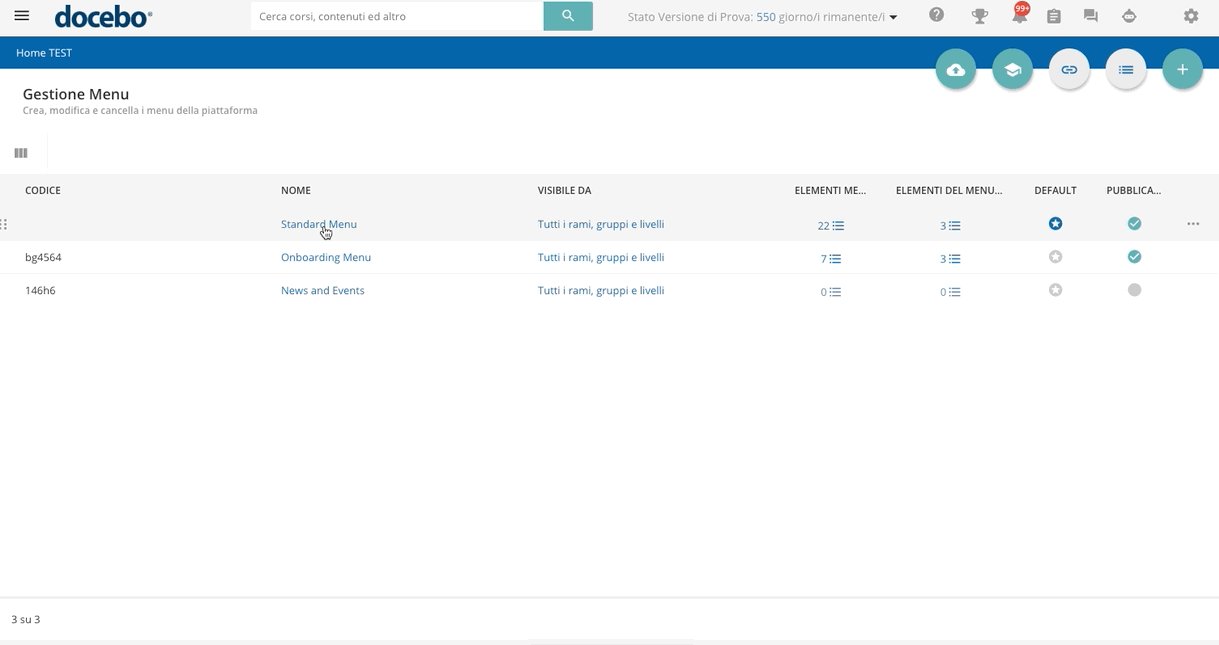
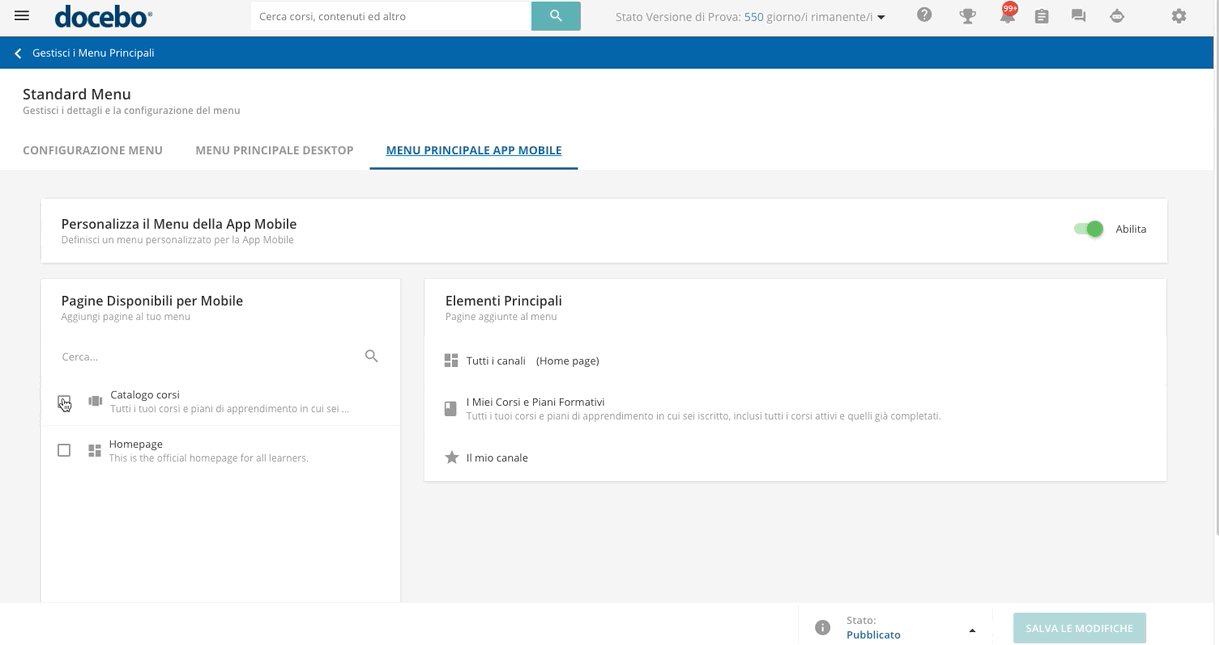
I cataloghi non vengono mostrati nell’app mobile di default. Affinché vengano visualizzati nell’app, nella versione desktop della piattaforma, accedere al Menu amministrazione dall’icona ingranaggio in alto a destra. Nella sezione Impostazioni, selezionare l’opzione Gestione menu. Nella pagina Gestione Menu, entrare nel menu a cui si è interessati selezionando la riga corrispondente della tabella oppure cliccando l’icona nella colonna Elementi Menu Mobile, quindi scegliere la scheda Menu Principale App Mobile nella pagina del menu.  Per ognuno dei propri menu, ci sarà una versione desktop e una versione mobile. Le due versioni saranno identiche e sincronizzate a meno che non si personalizzi manualmente la versione mobile. Per personalizzare il menu mobile e renderlo quindi diverso dal menu desktop, abilitare l’opzione nella sezione Personalizza il menu della app mobile e iniziare a definire la versione mobile del proprio menu.
Per ognuno dei propri menu, ci sarà una versione desktop e una versione mobile. Le due versioni saranno identiche e sincronizzate a meno che non si personalizzi manualmente la versione mobile. Per personalizzare il menu mobile e renderlo quindi diverso dal menu desktop, abilitare l’opzione nella sezione Personalizza il menu della app mobile e iniziare a definire la versione mobile del proprio menu.
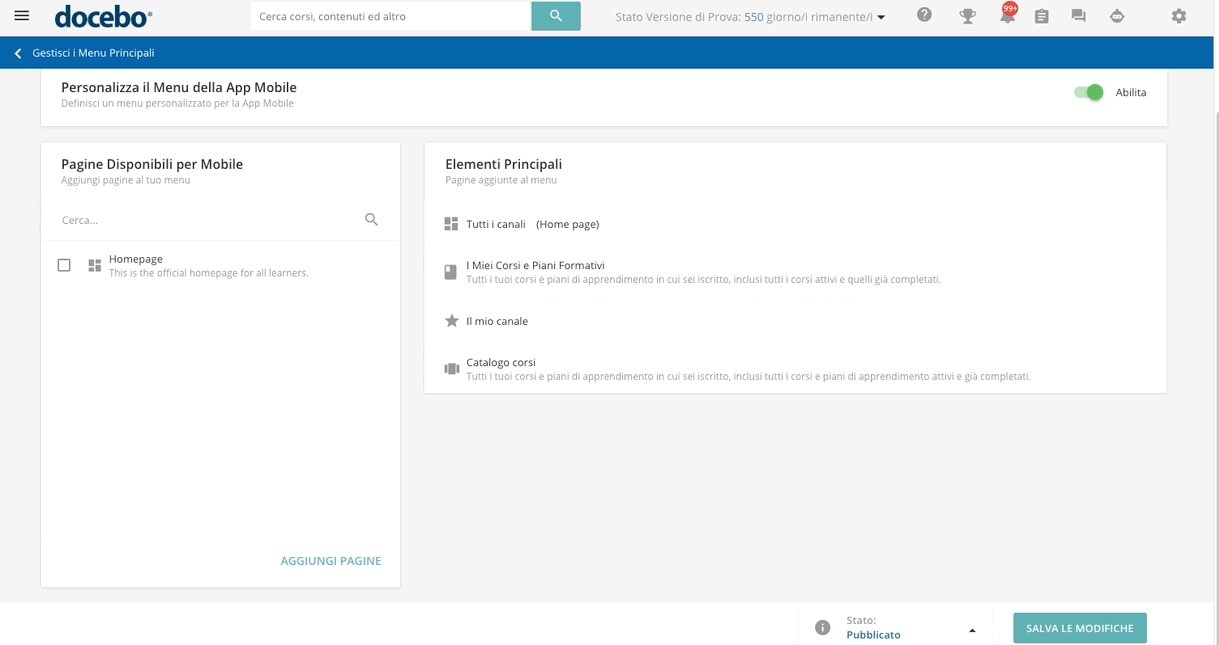
Per aggiungere la pagina dei cataloghi al proprio menu dell’app mobile, nel pannello a sinistra Pagine Disponibili per Mobile selezionare la pagina integrata Catalogo corsi cliccando la casella di spunta corrispondente, quindi selezionare Aggiungi pagine. L’anteprima del menu nel pannello a destra della pagina verrà aggiornata.
Un modo alternativo per aggiungere la pagina dei cataloghi al menu dell’app mobile è aggiungere una pagina widget che contiene il widget cataloghi. Ulteriori informazioni sulle pagine widget.
Attenzione: se si aggiunge al menu una pagina che non è ancora stata pubblicata, non sarà visibile agli utenti fino al momento della sua pubblicazione. Informazioni aggiuntive sulle opzioni relative alla pubblicazione dei menu e su come gestire i menu mobile.
Al termine, premere Salva le modifiche per tornare alla pagina Gestione menu. La colonna Elementi Menu mostra il numero di pagine collegate al menu. Per pubblicare il menu e renderlo visibile agli utenti, utilizzare la barra di pubblicazione in fondo alla pagina del menu, oppure premere la corrispondente icona segno di spunta nella colonna Pubblicato nella pagina Gestione Menu. Attenzione: non è possibile pubblicare menu vuoti.
Informazioni dettagliate sulla creazione dei cataloghi.
Configurare le restrizioni di login Extended Enterprise per gli utenti
A seconda di come si è configurata, in qualità di Superadmin, l’opzione per la restrizione di login in ambiente extended enterprise (sezione Extended Enterprise del Menu amministrazione, voce Impostazioni), se i propri utenti sono associati a un dominio specifico dell’extended enterprise e cercano di connettersi a un dominio a cui non appartengono, nell’app mobile Go.Learn appaiono due diversi messaggi di errore.
Attenzione! L’app Extended Enterprise deve essere attiva in piattaforma
Quando, nella pagina Impostazioni della sezione Extended Enterprise, si seleziona l’opzione per abilitare le restrizioni di login per gli utenti in ambiente extended enterprise, gli utenti potranno effettuare il login solo al dominio a cui appartengono. Questa opzione è disponibile solo a livello globale (per tutti i client Extended Enterprise), non è possibile configurarla per i singoli domini.
Quando questa opzione non è selezionata, se un utente cerca di accedere a una piattaforma extended enterprise a cui non è assegnato, l’app Go.Learn visualizzerà una pagina di selezione del dominio per permettere all’utente di selezionare una piattaforma fra quelle a cui ha accesso. Basterà toccare il nome della piattaforma per accedervi.
Attenzione, la pagina di selezione del dominio è visualizzata solo se l’opzione per abilitare la restrizione di login non è selezionata nella pagina Impostazioni dell’app Extended Enterprise. Se invece l’opzione è abilitata, quando un utente cerca di accedere ad una piattaforma a cui non è assegnato/a, riceverà un messaggio di errore e non potrà effettuare il login all’app.
I Superadmin hanno sempre accesso a tutte le piattaforme extended enterprise, quindi la pagina di selezione del dominio non sarà visualizzata per questi utenti.
Gli utenti hanno sempre accesso al dominio principale, dato che ogni utente è associato al ramo principale.
Report sull'utilizzo dell'app mobile
Se si vogliono raccogliere dati sull’utilizzo dell’app mobile, è possibile utilizzare le opzioni di visualizzazione disponibili nei report personalizzati di tipo Corsi-Utenti e Utenti-Corsi che mostrano le seguenti statistiche di utilizzo:
-
- Report Corsi – Utenti
- Accesso Materiali Didattici dall’App Mobile – Questo campo mostra il numero di utenti iscritti al corso che ha eseguito l’accesso ai materiali didattici dall’app mobile
- % Accesso Materiali Didattici dall’App Mobile – Questo campo mostra la percentuale di utenti iscritti al corso che ha eseguito l’accesso ai materiali didattici dall’app mobile
- Report Utenti – Corsi
- Accesso Materiali Didattici dall’App Mobile – Questo campo mostra se lo studente ha aperto i materiali didattici del corso dall’app mobile (risposta Sì o No)
- % di Materiali Didattici dall’App Mobile – Questo campo mostra la percentuale del tempo totale in cui l’utente ha fruito dei materiali didattici del corso dall’app mobile
- Tempo nei Materiali Didattici dall’App Mobile – Questo campo mostra il tempo (in secondi) della sessione trascorso dall’utente fruendo di materiali didattici nell’app mobile
- Report Corsi – Utenti
Gestire richieste di eliminazione account utenti
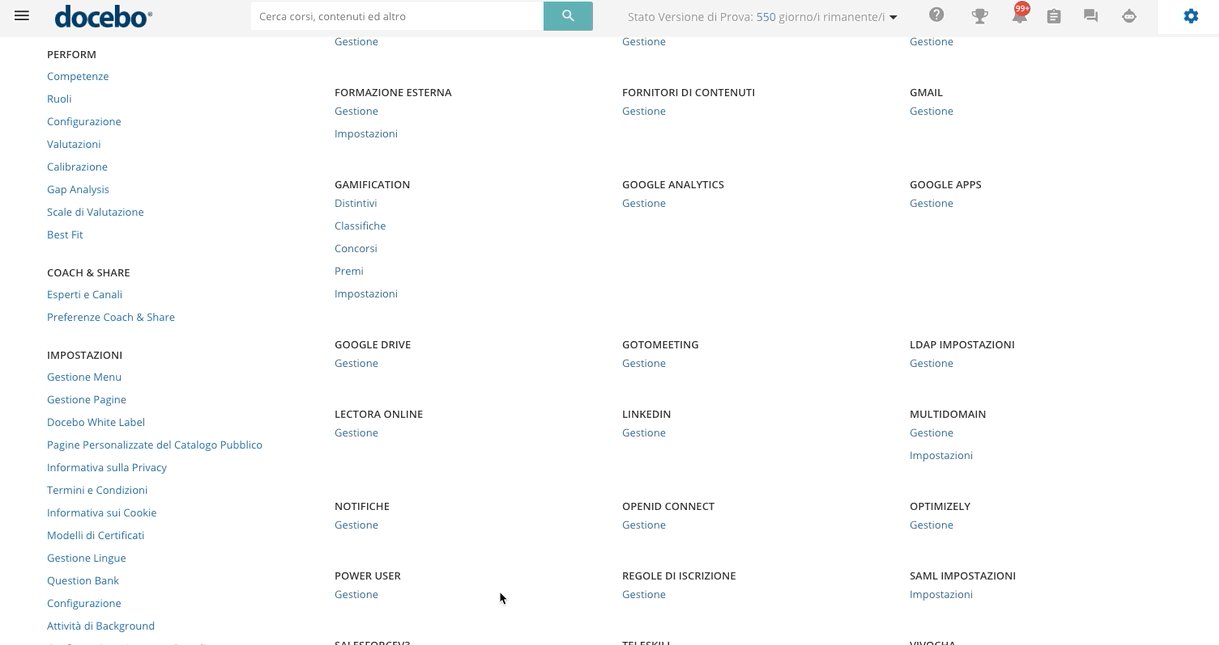
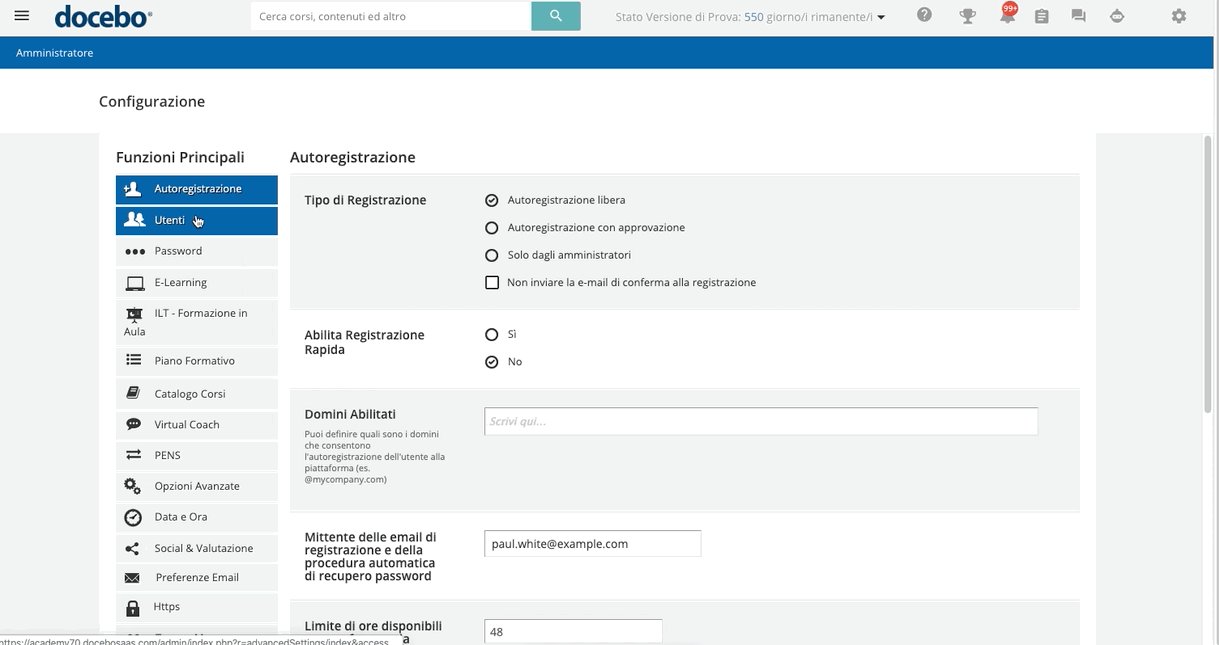
Se si consente ai propri utenti di autoregistrarsi alla piattaforma dalla propria app mobile (avendo configurato l'opzione Autoregistrazione libera oppure Autoregistrazione con approvazione nella scheda Autoregistrazione nel menu Configurazione), gli utenti possono richiedere l’eliminazione del proprio account dalla pagina del proprio profilo nell'app Go.Learn (sezione Elimina Account). In qualità di Superadmin, si riceverà un’email in cui si viene avvisati della richiesta, che poi si potrà gestire seguendo le norme in vigore nel proprio paese — nessun account verrà eliminato automaticamente!
Si noti che l'email verrà inviata all'indirizzo email configurato nel campo Mittente delle email di registrazione, recupero password e attività di background nella scheda Autoregistrazione del menu Configurazione
Grazie a questa funzionalità, Go.Learn e l’app personalizzata sono conformi alle Review Guidelines dell’App Store di Apple (paragrafo 5.1.1 (V)) (si apre in una nuova scheda) e con il requisito di Google Play Store che richiede di fornite un'opzione per avviare l'eliminazione dell'account dall'app. Google Play richiede inoltre di fornire un'opzione di eliminazione dell'account esterno all'app. Per ulteriori informazioni, consultare l'articolo sui requisiti di eliminazione dell'account di Google Play (si apre in una nuova scheda).