Introduzione
In piattaforma, è possibile incorporare video, testo e pagine di altri siti Web in caselle di testo pensate appositamente per materiali didattici di tipo HTML, rendendo così più coinvolgenti i contenuti a disposizione degli utenti.
Questo articolo spiega come inserire video o iframe da pagine web esterne nel materiale didattico pagina HTML.
Attenzione! È possibile inserire materiali didattici video da YouTube, Wistia e Vimeo senza utilizzare il materiale didattico Pagina HTML.
Creare un materiale didattico pagina HTML
Innanzitutto, connettersi alla piattaforma come Superadmin, quindi, accedere al Menu amministrazione dall'icona ingranaggio in alto a destra. Nella sezione E-learning, selezionare l'opzione Gestione Corsi. Identificare il corso nel quale si vuole aggiungere un materiale didattico, cliccare sulla descrizione del corso e spostarsi alla scheda Materiali didattici.
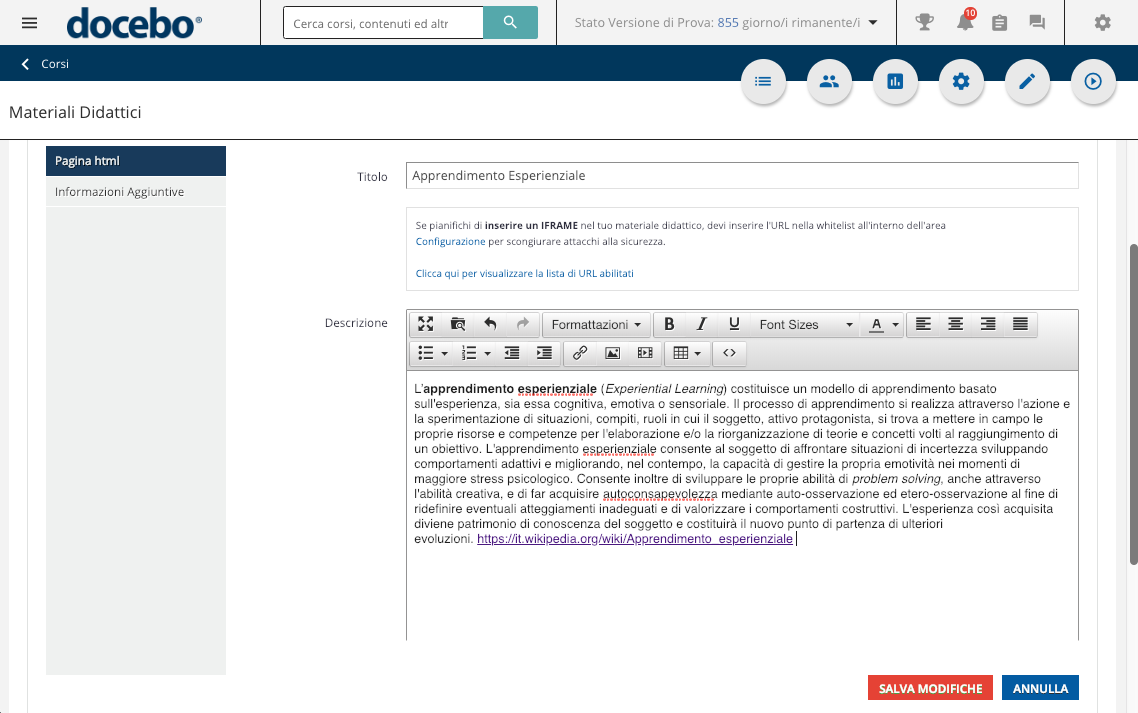
Premere Aggiungi materiali didattici e selezionare Pagina HTML dal menu a tendina che si apre. Nella pagina di caricamento, inserire un titolo e una descrizione per il materiale didattico nelle caselle di testo corrispondenti. Il testo della descrizione può essere formattato secondo le proprie esigenze. Ora è possibile inserire video, foto o iframe.
Inserire video o foto in materiali didattici di tipo pagina HTML
Cliccare Inserisci/Modifica video nella barra nella parte superiore della casella di testo Descrizione. Completare i campi della finestra pop-up come segue:
- Fonte: l'URL del video.
- Alternativo: un URL alternativo per il video.
- Anteprima: l'immagine mostrata prima di riprodurre il video. Sarà l'immagine di copertina del materiale didattico. Premere l'icona cartella accanto alla casella di testo per caricare un'immagine. Una volta selezionata l'immagine, premere Inserisci.
- Dimensioni: se necessario, è possibile definire le dimensioni del materiale didattico (e scegliere se mantenere le proporzioni).
In alternativa, spostarsi alla scheda Incorporare per configurare il codice del video e premere Ok per confermare l'input. Il video apparirà nella casella di testo Descrizione. Utilizzare i quadrati agli angoli del video per ridimensionarlo.
Suggerimento per l'accessibilità: Assicurarsi che i contenuti siano accessibili a tutti utilizzando HTML semantico. Maggiori informazioni sull'accessibilità in piattaforma.
Spostarsi ora nella scheda Informazioni Aggiuntive, dove inserire una breve descrizione del materiale didattico. Selezionare una thumbnail tra quelle disponibili, oppure caricarne una.
È possibile inserire dei tag relativi al materiale didattico, in modo che sia più semplice trovarlo attraverso la ricerca globale della piattaforma. Se la funzionalità di auto-tagging è abilitata in piattaforma, è possibile che alcuni tag siano generati automaticamente dell'intelligenza artificiale in base al contenuto del materiale didattico, e solo nel caso in cui il contenuto sia in inglese, spagnolo, tedesco, francese, italiano o portoghese. I tag possono essere modificati o cancellati in qualsiasi momento, con un limite di 15 tag per materiale didattico e di 32 caratteri per ogni tag. Per questioni di sicurezza, l'intelligenza artificiale della piattaforma non accede ai contenuti privati (quelli che richiedono un'autenticazione per accedervi), e può generare tag automaticamente solo per i contenuti pubblici. Quando si caricano contenuti privati, consigliamo di aggiungere i tag manualmente.
I tipi di file accettati per l'auto-tagging in piattaforma sono:
| Tipo di contenuto | Valore |
| File di testo | TXT, CSV, JSON, RTF |
| Documenti | DOC, DOCX, ODT, PPT, PPTX, PDF, XLSX, XLS |
| Immagini | GIF, JPG, JPEG, PNG, TIFF, TIF |
| File web | HTML, HTM |
| Video | MP4, MOV |
| Google Docs | Docs, Sheets, Slides |
| Video online da: | YouTube, Vimeo, Wistia |
| File SCORM, AICC e xAPI |
Testo da pagine HTML Trascrizione di audio e video (video flash, SWF, MP4, MOV, WAV, MP3, MKV, OGG, FLAC) Testi da documenti e immagini (CSV, DOC, DOCX, JPEG, ODT, PDF, PPTX, PPT, RTF, TIFF, TXT, XLSX, XLS) Metadati dei corsi AICC (titolo, descrizione) |
Premere Salva le modifiche per creare il materiale didattico, che ora apparirà nella lista di materiali didattici nella pagina Materiali Didattici del corso. Per passare alla vista studente e vedere come il nuovo materiale didattico viene visualizzato dagli utenti, utilizzare il bottone Vista studente posto nella barra delle azioni in cima alla pagina Materiali didattici.
Aggiungere iframe a materiali didattici di tipo pagina HTML
È inoltre possibile aggiungere iframe nei materiali didattici di tipo Pagina HTML, per mostrare diverse pagine web all'interno dei propri corsi. Nella pagina di caricamento del materiale didattico, aggiungere un titolo e una descrizione nelle relative caselle di testo.
 Per aggiungere un iframe, inserire il relativo URL nella lista consentita della piattaforma: accedere al Menu amministrazione, selezionare la voce Configurazione all'interno della sezione Impostazioni, quindi selezionare la scheda E-learning. Nella sezione Lista consentita per gli iframe all'interno della scheda, digitare l'URL e premere Aggiungi. L'iframe sarà ora mostrato correttamente in piattaforma. Attenzione: gli URL nella lista consentita non accettano metacaratteri, come ad esempio (*).
Per aggiungere un iframe, inserire il relativo URL nella lista consentita della piattaforma: accedere al Menu amministrazione, selezionare la voce Configurazione all'interno della sezione Impostazioni, quindi selezionare la scheda E-learning. Nella sezione Lista consentita per gli iframe all'interno della scheda, digitare l'URL e premere Aggiungi. L'iframe sarà ora mostrato correttamente in piattaforma. Attenzione: gli URL nella lista consentita non accettano metacaratteri, come ad esempio (*).
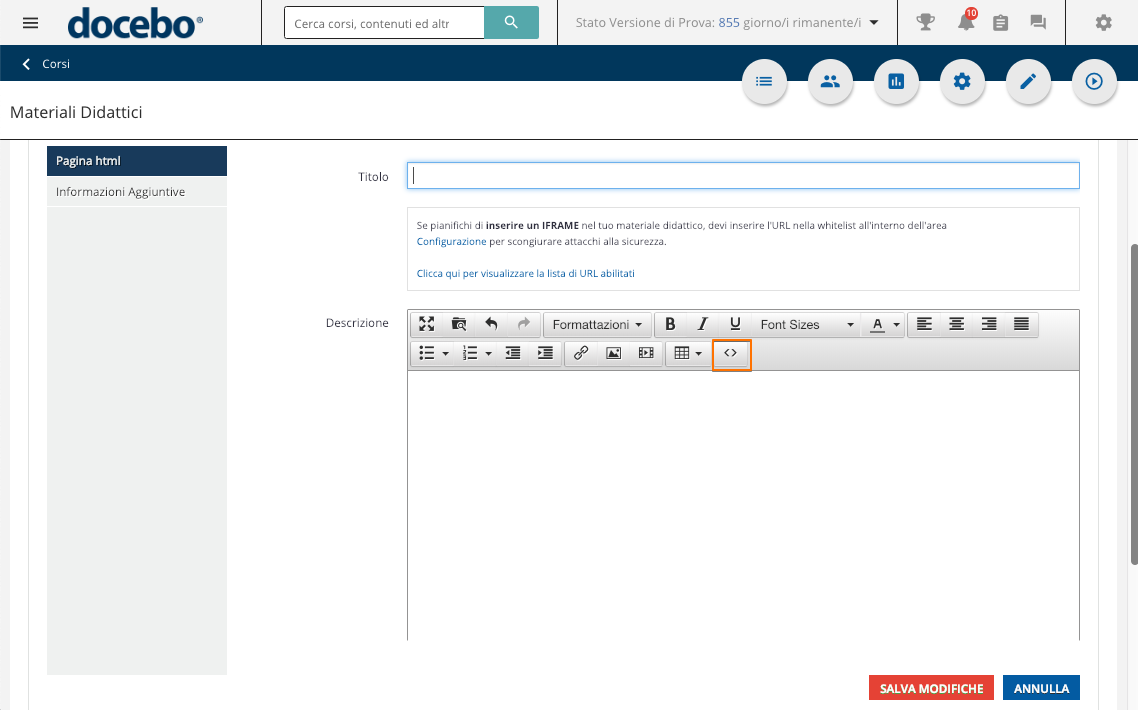
Dopo aver aggiunto l'URL nella lista consentita, è possibile inserire l'iframe nel materiale didattico Pagina HTML. Nella casella di testo Descrizione nella pagina di caricamento del materiale didattico, selezionare l'icona codice sorgente.
 Inserire l'URL tra i due seguenti tag:
Inserire l'URL tra i due seguenti tag:
<iframe src="https://mydomain.com"></iframe>
sostituendo https://mydomain.com con l'URL che si vuole inserire nell'iframe. Ricordare che il materiale sarà contrassegnato come completato quando l'utente apre la pagina del materiale.
Consigli d'utilizzo
Tenere presenti i seguenti consigli quando si creano e gestiscono pagine HTML:
- Utilizzare una pagina HTML come primo elemento di un corso, per creare un'introduzione al corso. La differenza principale tra una pagina HTML e un widget Descrizione corso è che nel primo caso l'introduzione sarà immediatamente visibile, senza dover far scorrere verso il basso la pagina.
- Utilizzare una pagina HTML per fornire istruzioni su come utilizzare i materiali didattici.
- Utilizzare una pagina HTML se si vuole mostrare all'utente un sito web esterno o una pagina esterna.
- Per mantenere la pagina HTML sicura, evitare di utilizzare funzioni JavaScript come onmouseover e onmouseout nei codici dei pulsanti, poiché possono essere utilizzate in attacchi Cross-Site Scripting (XSS). Inoltre, fare attenzione al codice CSS3, che può presentare rischi per la sicurezza e potrebbe essere parzialmente o interamente eliminato per ragioni di sicurezza.